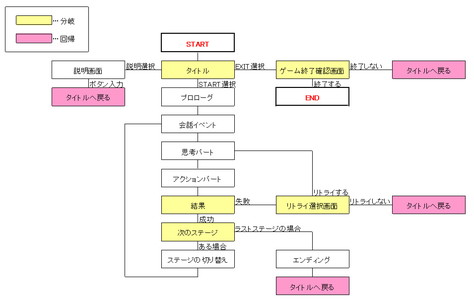
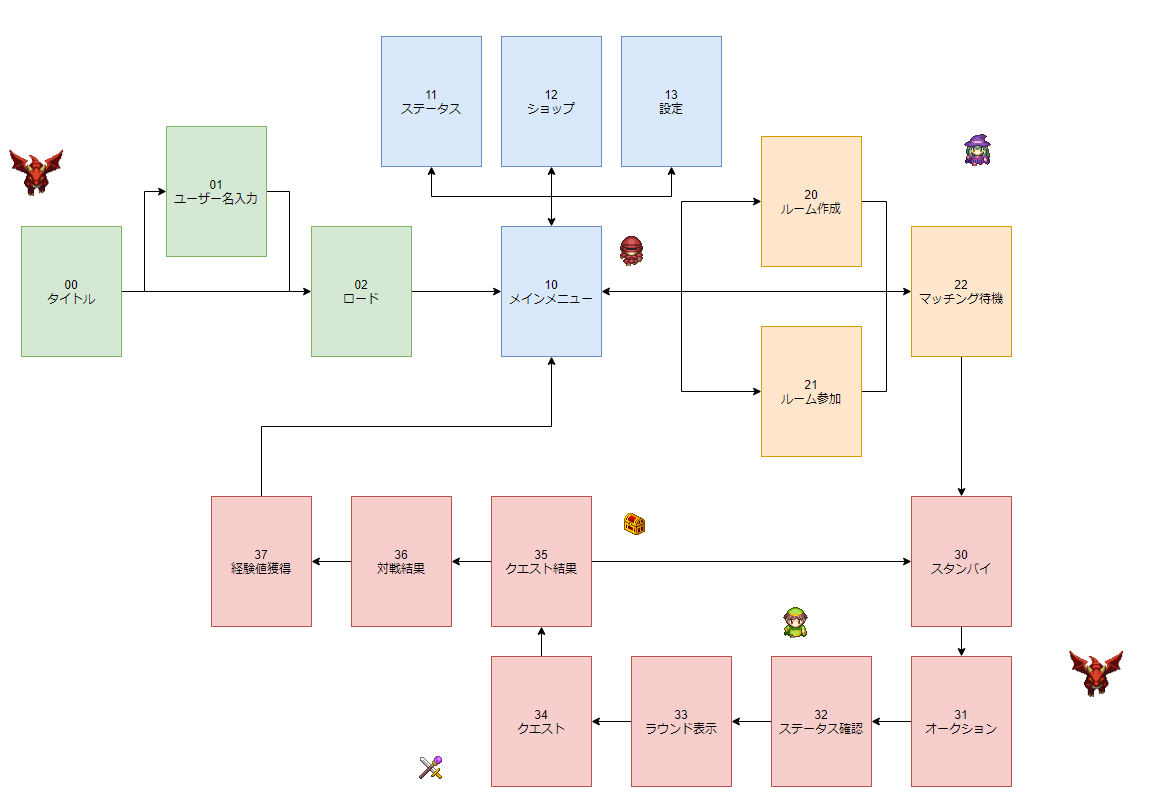
ゲーム 画面遷移図
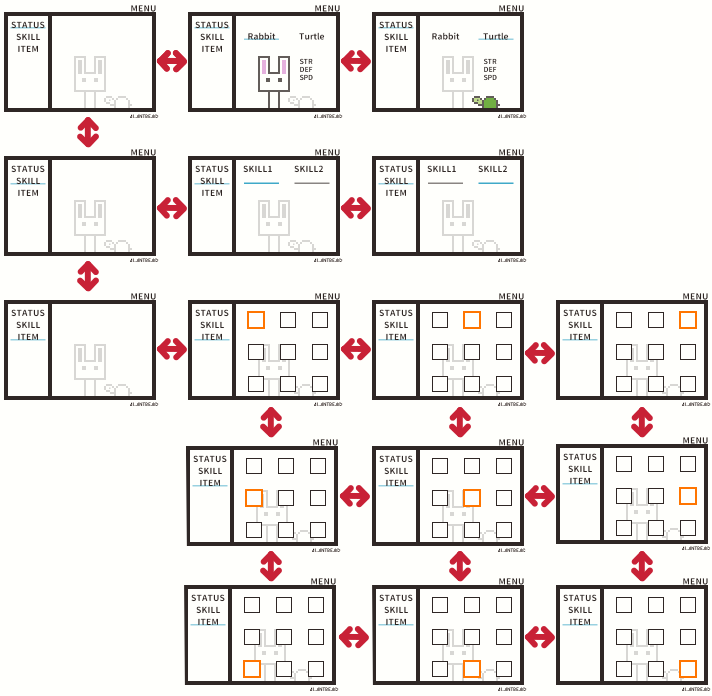
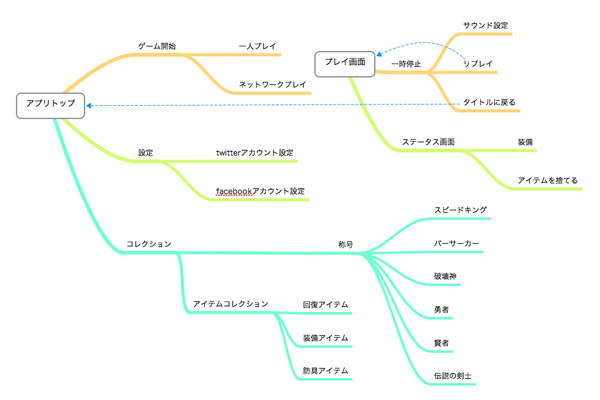
一つ一つの動きは非常に単純ですので、最初に設計図を作ってから取り組むと分かりやすいです。 今回は、このようなメニュー画面を作っていきます。 メニュー画面は次の3種類のオブジェクトから構成されます。 1 メニュー画面を呼び出すオブジェクト.

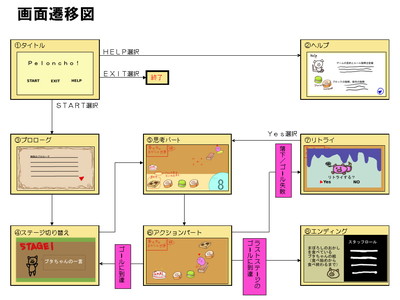
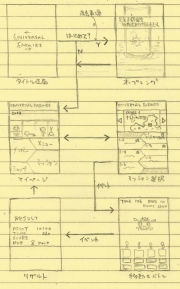
ゲーム 画面遷移図. (1)タイトル画面 ゲーム・タイトル名「Dribble」が画面中央に表示され,その下に「Touch to Start」というメッセージが1秒おきに点滅しています(図2).画面上をタッチするとゲーム画面へ遷移します. 図2 タイトル画面 (2)ゲーム中画面. 画面遷移図の作成方法ついてのまとめ Qiita はじめに この記事は、アプリケーション開発におけるUI 設計の、画面遷移図について個人的に考察したもの 概要を表示 はじめに この記事は、アプリケーション開発におけるUI 設計の、画面遷移図について個人的に考察したものです。. シリコンバレーのUXデザイン 以前モバイルOSの開発に携わったことがあり、シリコンバレーのUXデザインを体験する機会があった。 Spec Sheet(機能仕様書)、UX Flow(画面遷移図)、UI Component Sheet(ビジュアル要素定義書)の3つで、一つのプロダクトの設計図となる。.
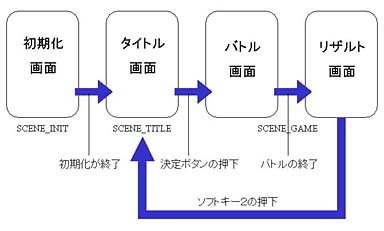
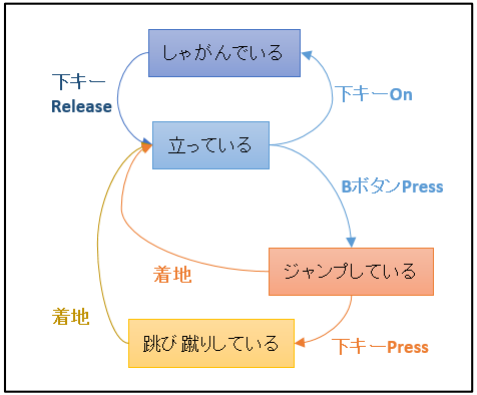
今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。. はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. 画面遷移図を作ってみました 日曜ゲームクリエータの日記 もう保守されない画面遷移図は嫌なので Ui Flow図を簡単にマークダウンぽく書くエディタ作った Qiita Atom と Plantuml で快適シーケンス図駆動開発ライフ Developers Io.
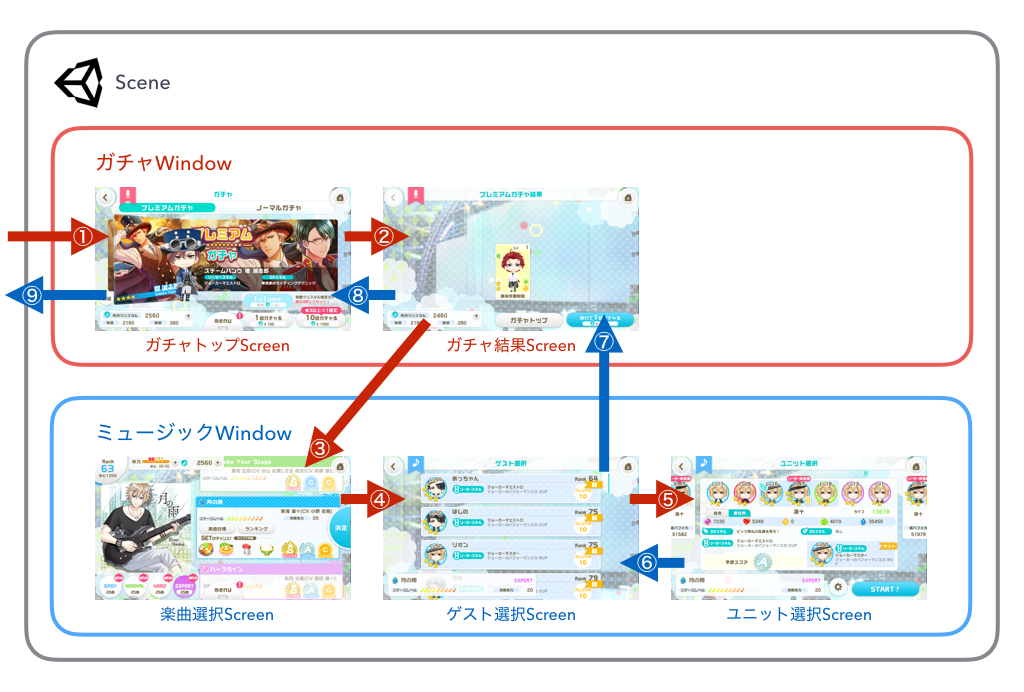
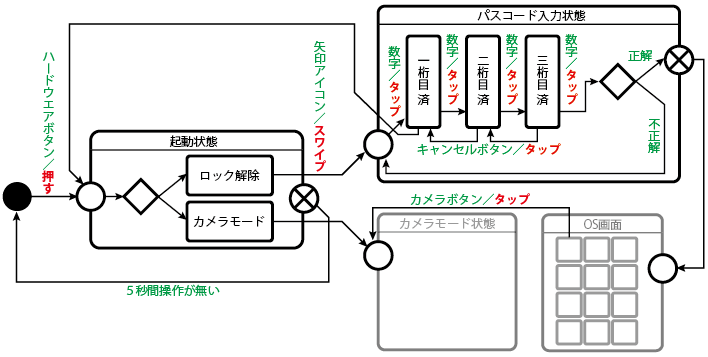
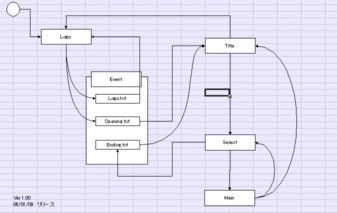
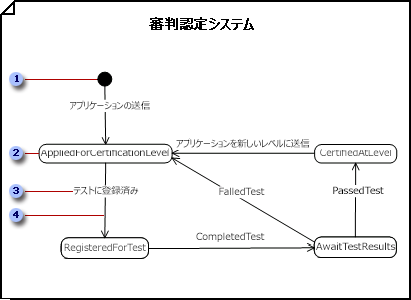
3 節では、あるゲームを仮定しながら従来方法に おける状態遷移系の実現について説明する。 図2 はあるゲームシステムの状態遷移系の一部で あり、title、selectを経てゲームの本編へと場 面が移り変わる状態遷移を表している(図4)。図2. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに 脱出ゲームの基本的な流れとしては、部屋を探索するところから始まります。 大抵の場合は正方形(長方形)の部屋に主人公が閉じ込められているので、 プレイヤーは主人公を操作して、どんな部屋に閉じ込められているか?. 以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき.
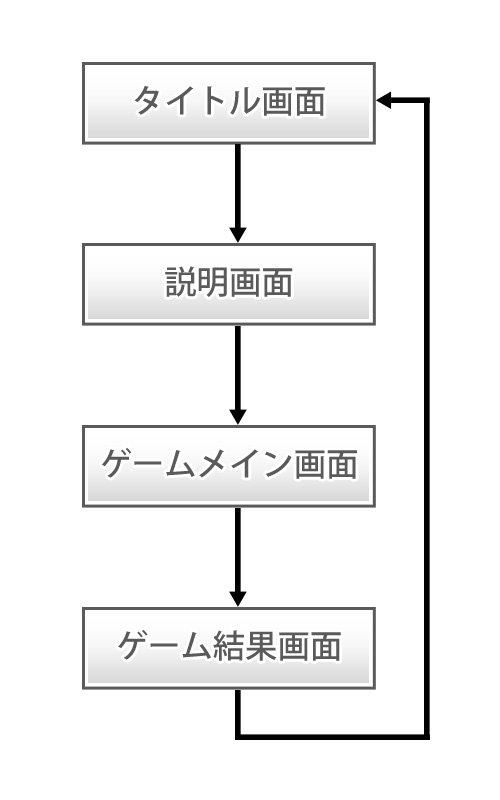
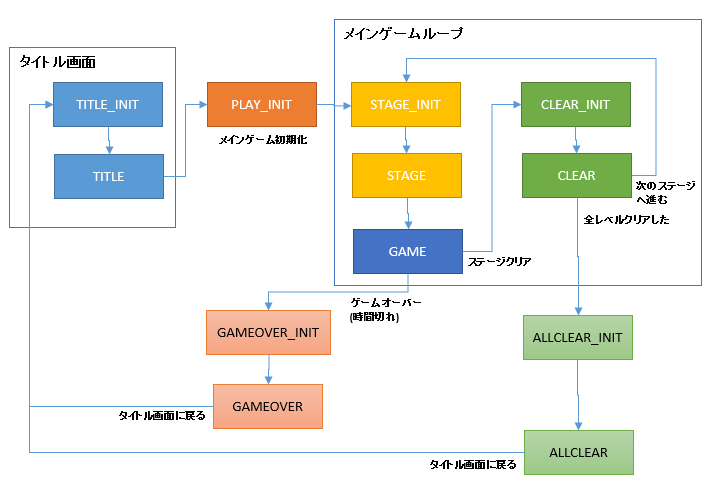
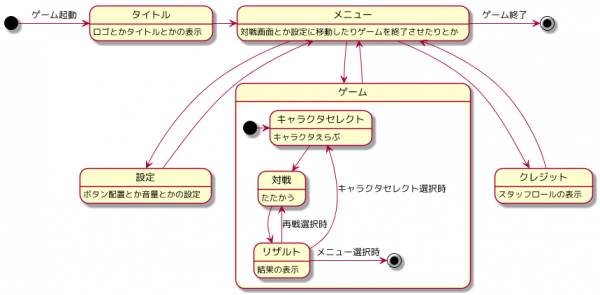
・ゲームメインに進むように選択されたならばphase = 1と代入 ・終了するならばphase = 2(以上)を代入 とすればタイトル画面からの遷移ができると思います。 またゲームメインからの遷移もゲームオーバーの際にphase=0となるような処理とすれば良いでしょう。. はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. 以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき.
脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「 をクリックしたらアップになった!!」 という仕組みの実現方法を解説していきます。 実はといいますと、この仕組み、2章で解説した仕組みさえ理解していれば. ボタンを押して別シーンに遷移する処理を作ります! 実装の流れ ボタンを作る マウスがボタンに重なると色が変わり、またクリック後に別シーンにうつるようなものを作ります。 シーンを作り、ボタンを押すと別シーンにうつるようにする シーン用に変数を用意してシーン用変数が特定の値. Adobe AIR(Adobe Integrated Runtime)を用いて動作する「すごろく」型デジタルボードゲームであ り,植生遷移のシミュレーション機能と,それに連動したCGを実装している. 図1には,本システムのメイン画面となるすごろくのボード盤面を示している.6つのコマ.
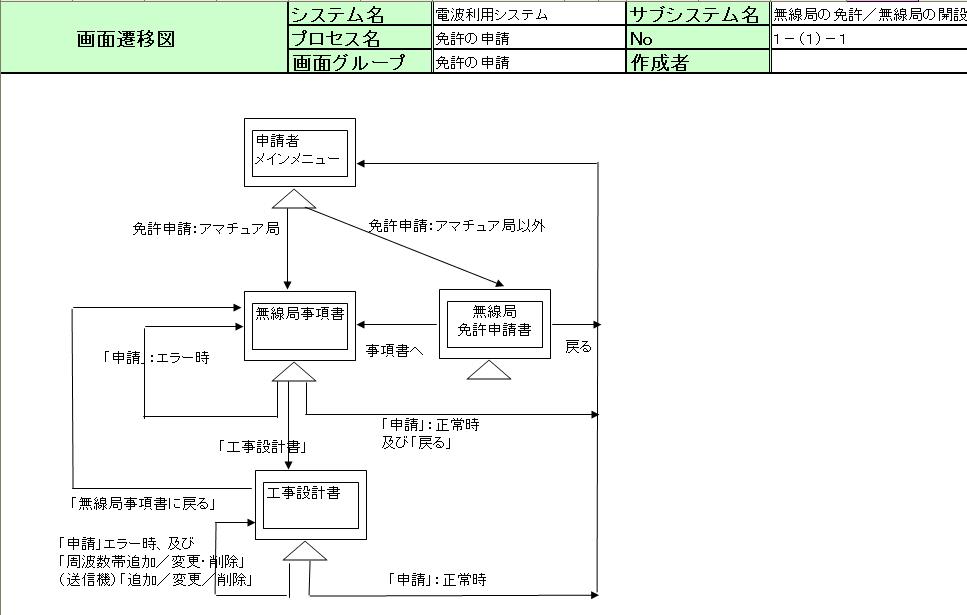
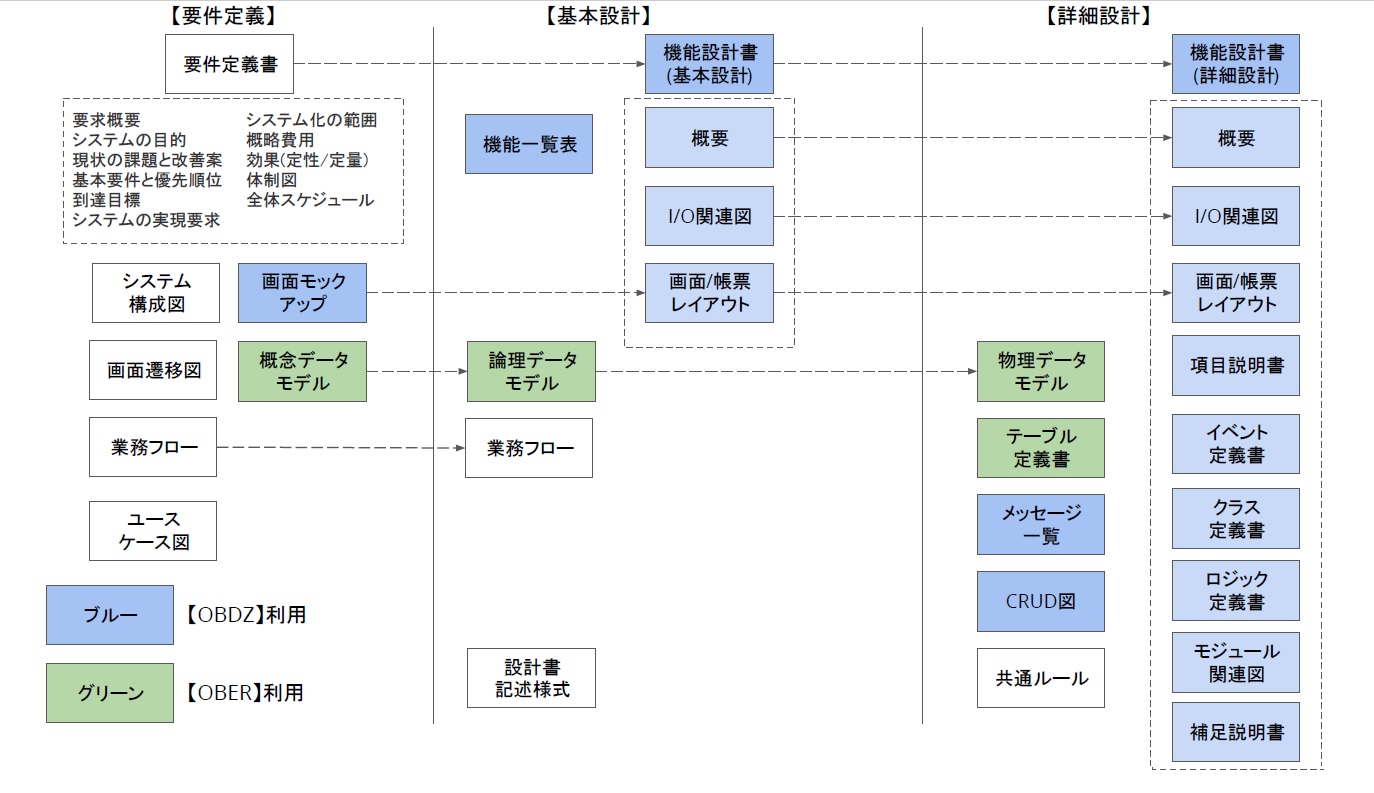
40画面設計 ( 画面レイアウト・画面一覧・画面遷移図 ) 50帳票設計 ( 帳票レイアウト(横)・帳票レイアウト(縦)・帳票一覧 ) 60バッチ設計 ( ジョブネット図・バッチ一覧 ) 70db設計 ( er図・シーケンス一覧・テーブル定義書・ユーザ一覧・表領域一覧 ). ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. (1)タイトル画面 ゲーム・タイトル名「Dribble」が画面中央に表示され,その下に「Touch to Start」というメッセージが1秒おきに点滅しています(図2).画面上をタッチするとゲーム画面へ遷移します. 図2 タイトル画面 (2)ゲーム中画面.
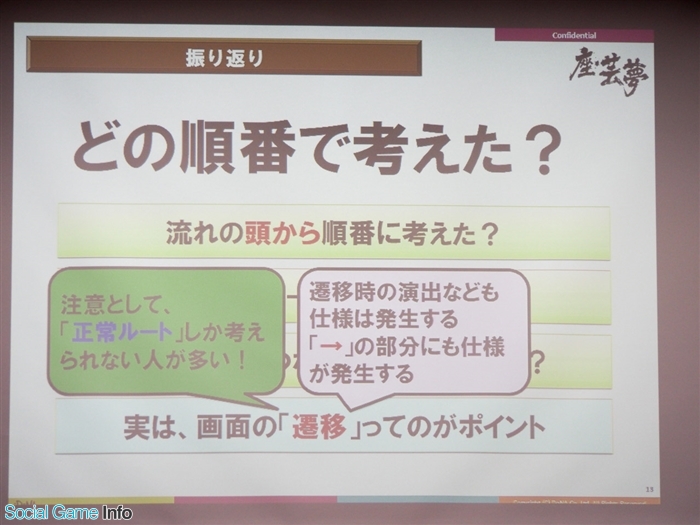
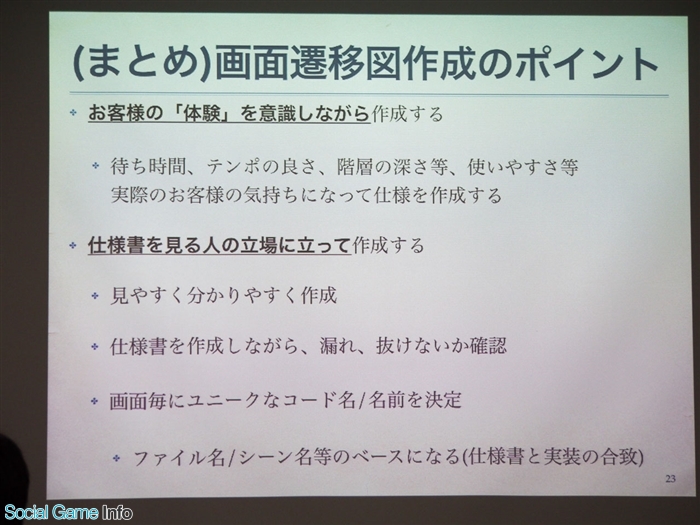
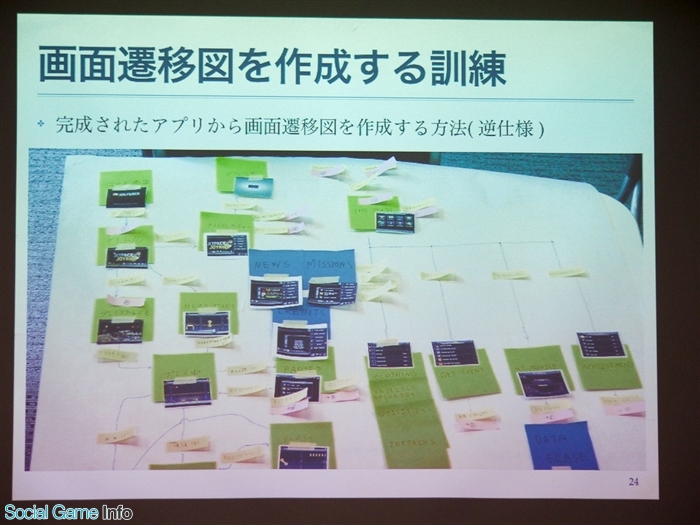
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学.

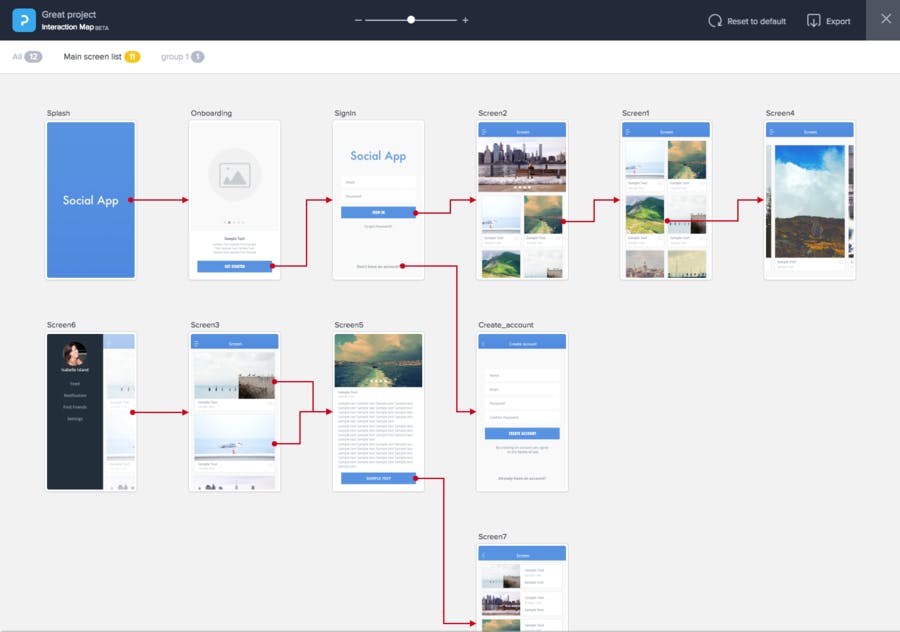
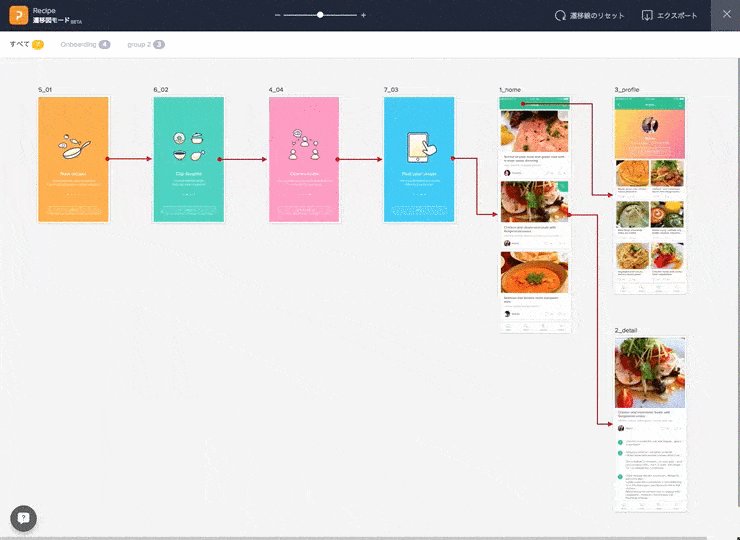
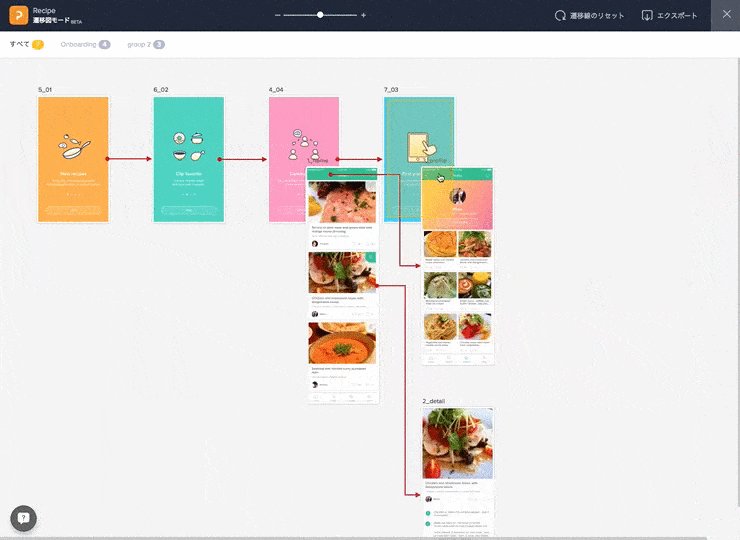
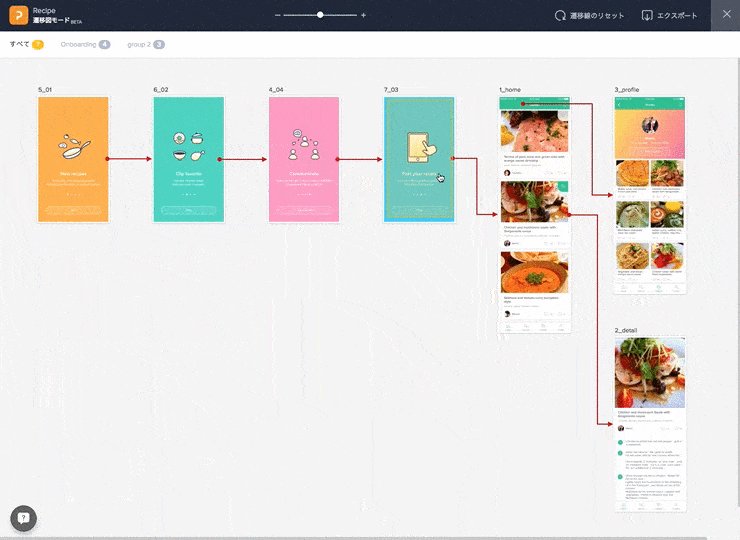
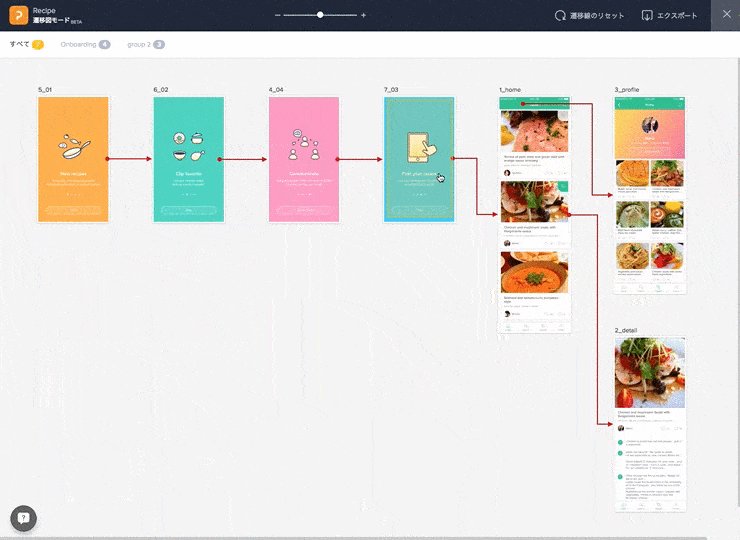
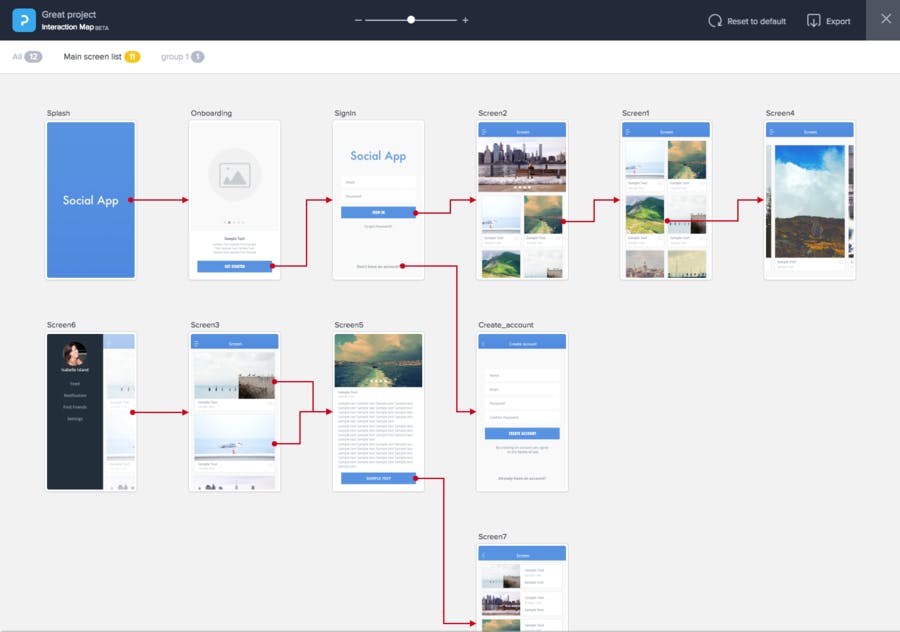
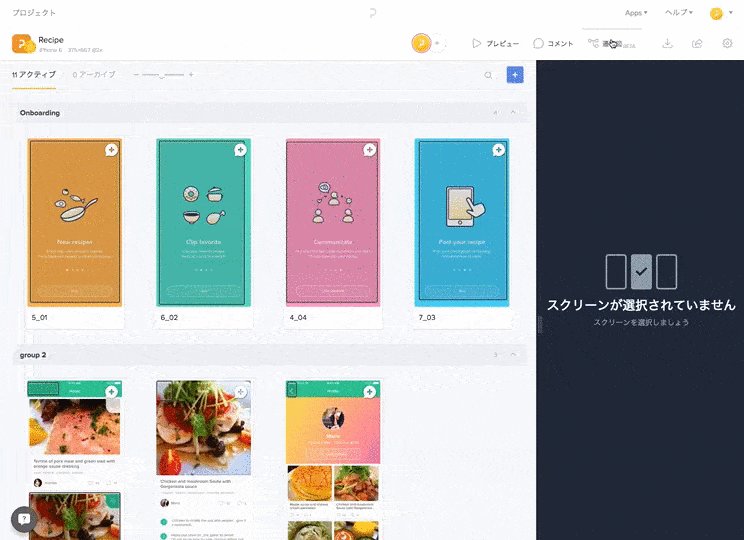
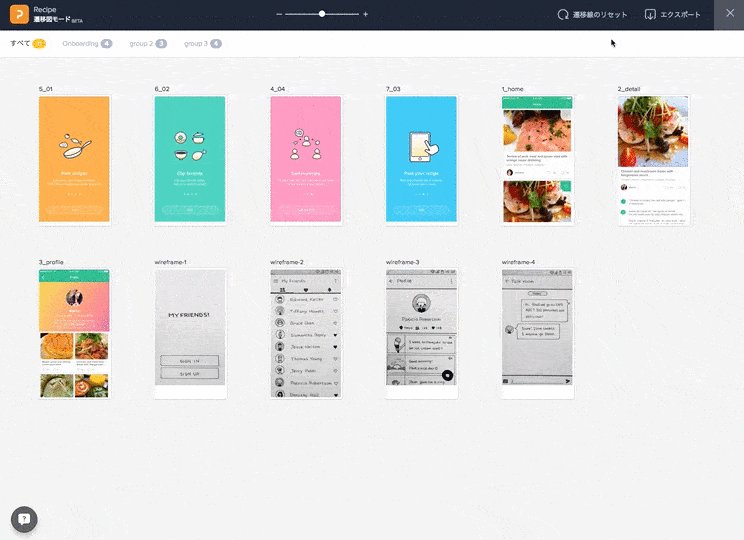
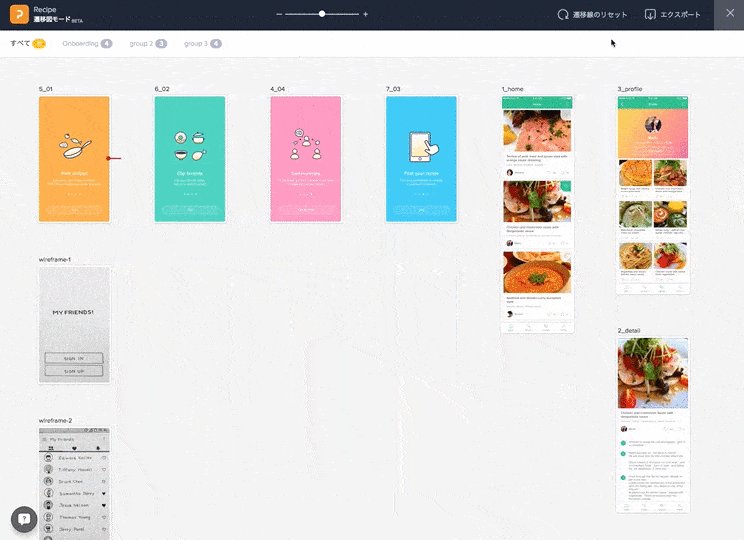
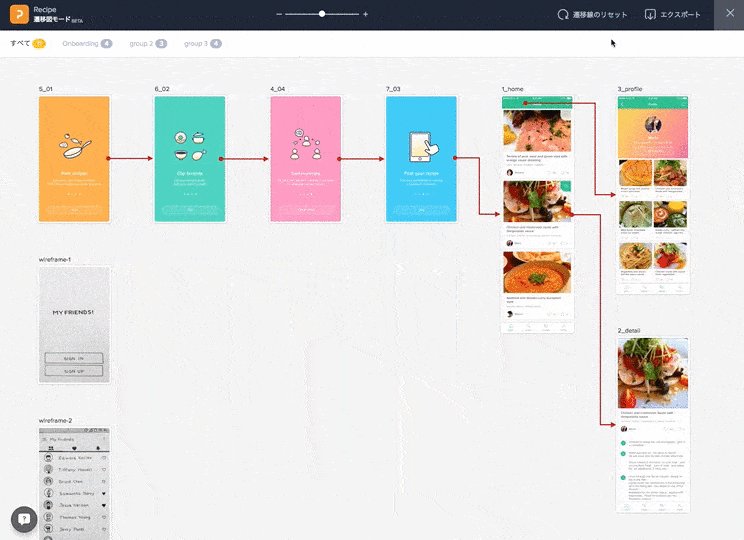
待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

Guiflow コードだけで画面遷移図を作成する方法 Flowchart Cgメソッド

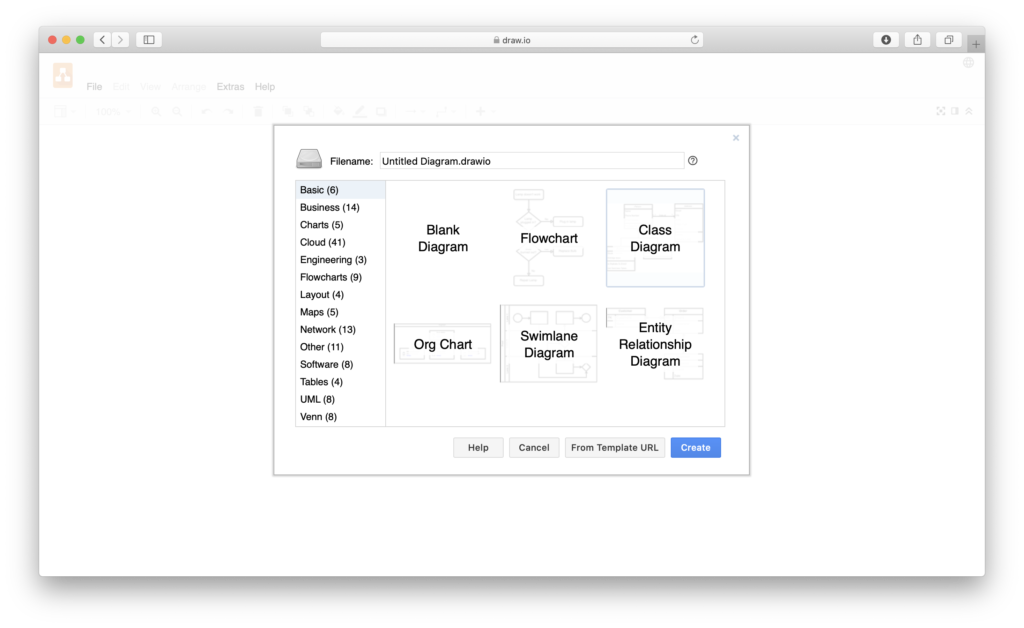
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ
ゲーム 画面遷移図 のギャラリー

第回 画面遷移図作成の実践 日経クロステック Xtech

基本設計における機能要件とは 教育委員会 Media Growth And Com

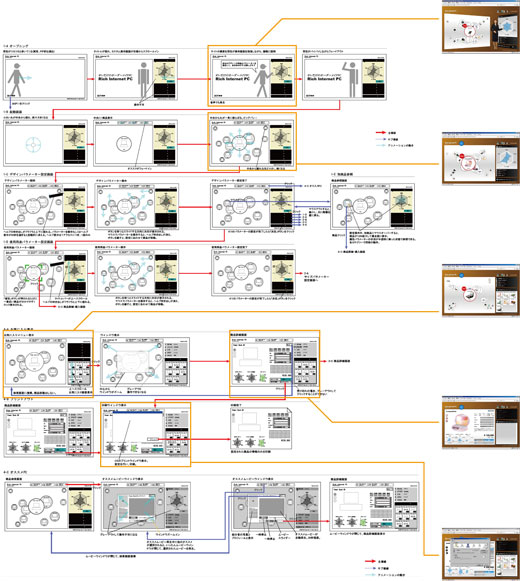
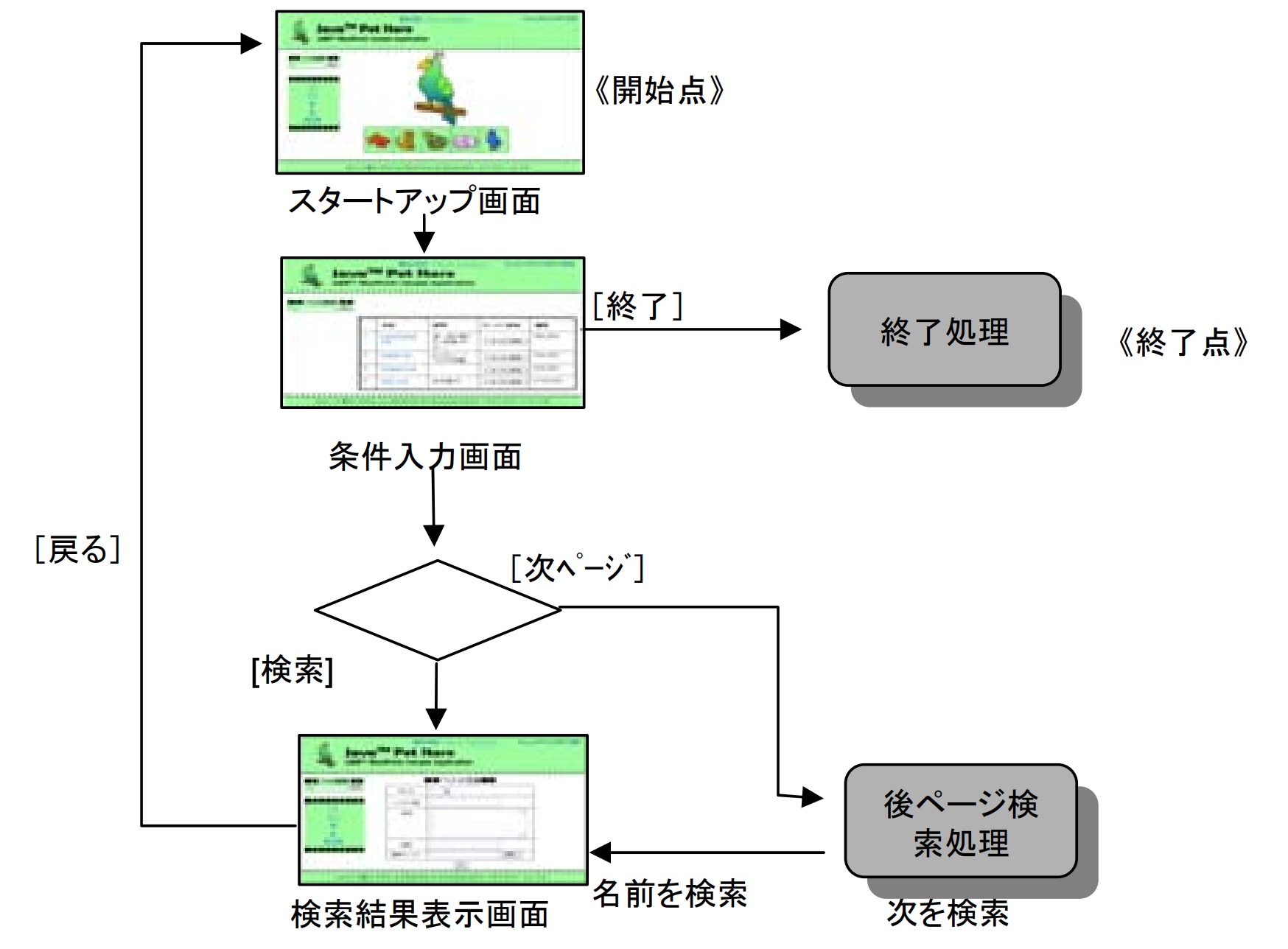
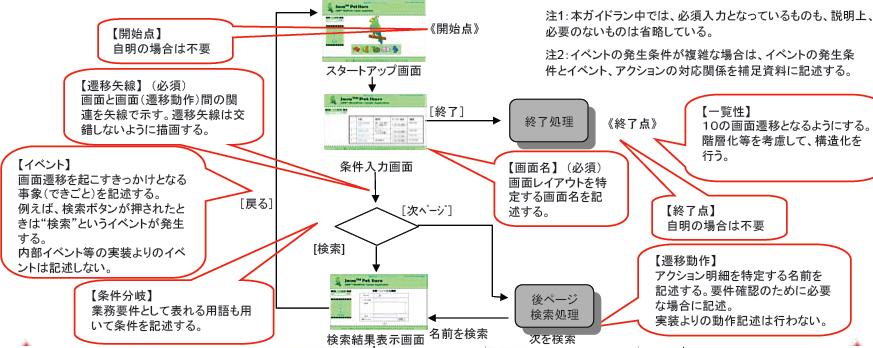
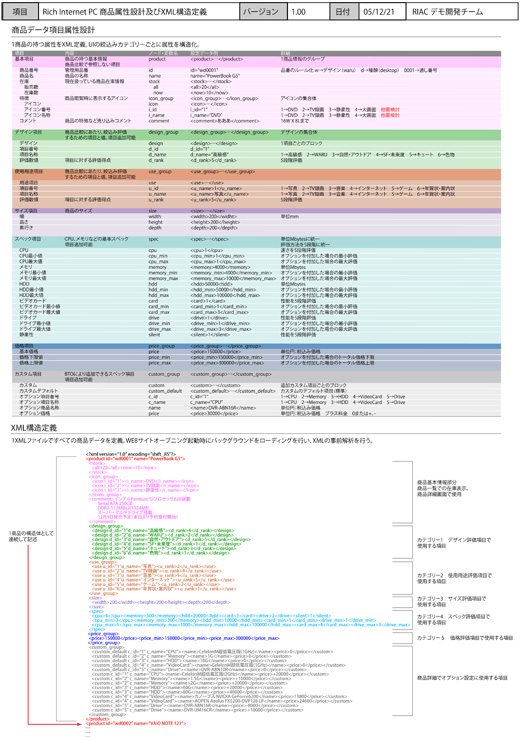
詳細画面遷移図と最終画面 Riaシステム構築ガイド 16 Riaシステム 構築ガイド Essential 07 Web担当者forum

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita
3

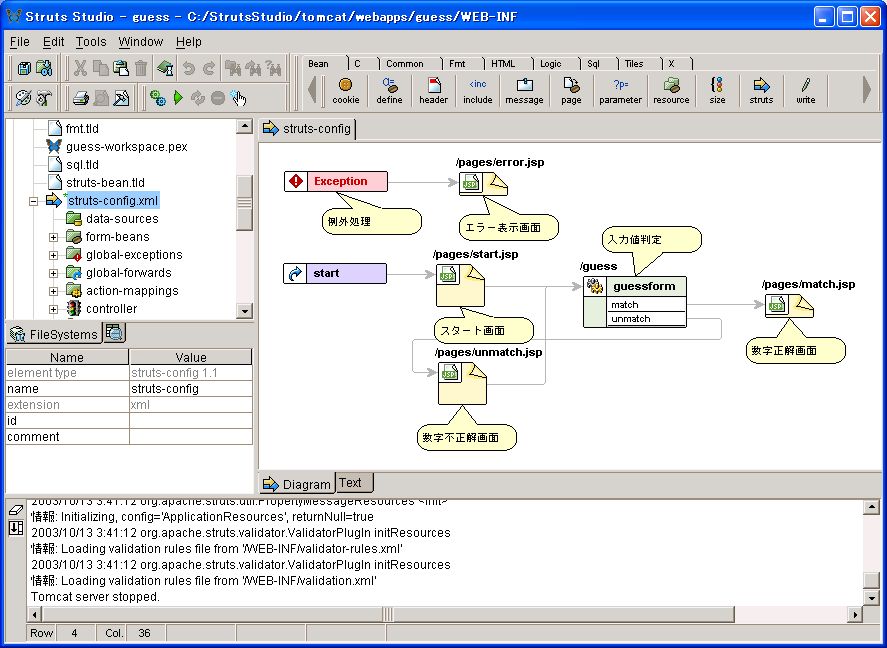
Struts開発をideで効率化 2 2 現場に活かすjakarta Project 12 It

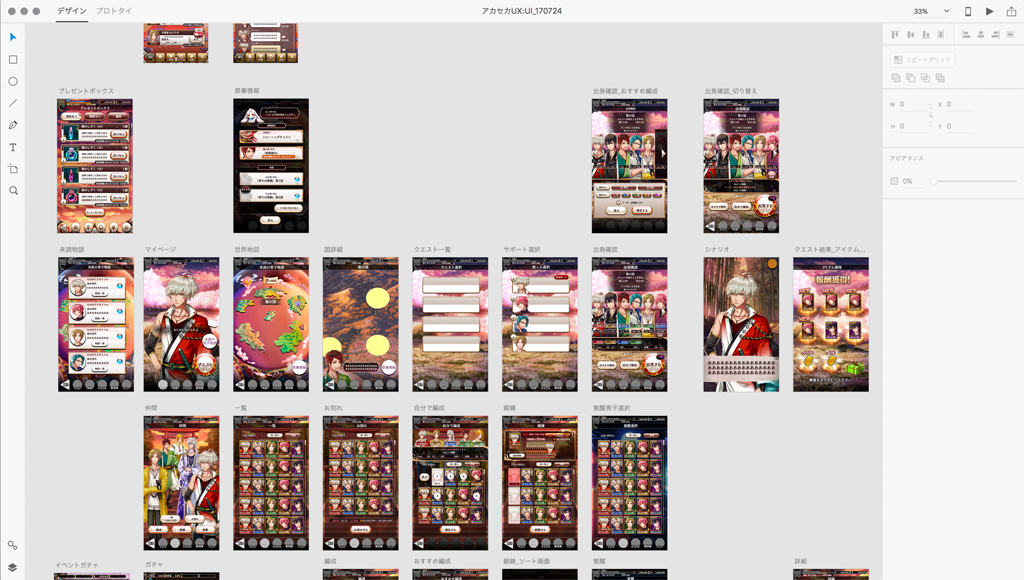
Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

要件定義工程の成果物一覧 若手プロマネの羅針盤

Moto Square Solution Windowsphone

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

メニュー画面を呼び出すオブジェクト アクションゲームツクールmv講座

Web出身のunityエンジニアによる大規模ゲームの基盤設計 Cyberagent Developers Blog

画面遷移図 Android Seminar For パソコン甲子園

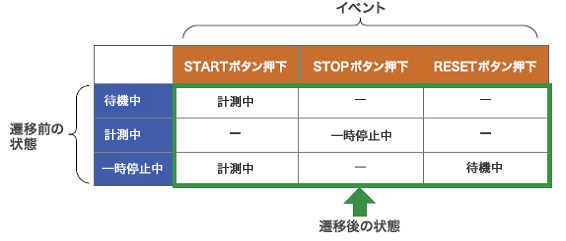
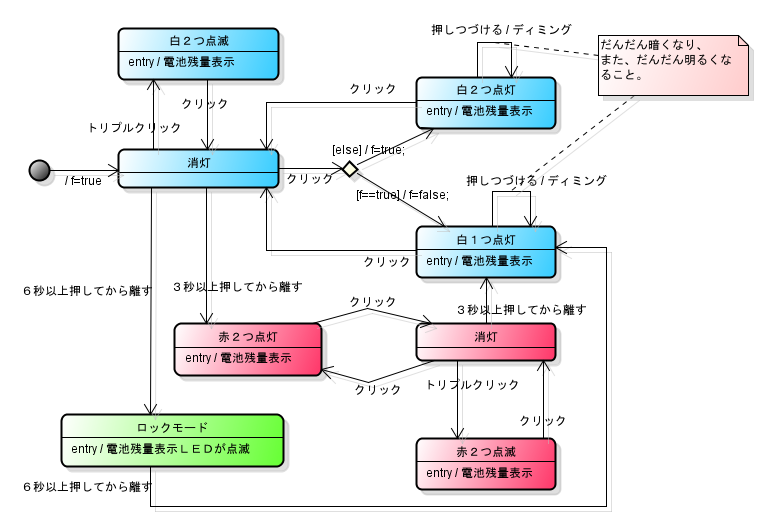
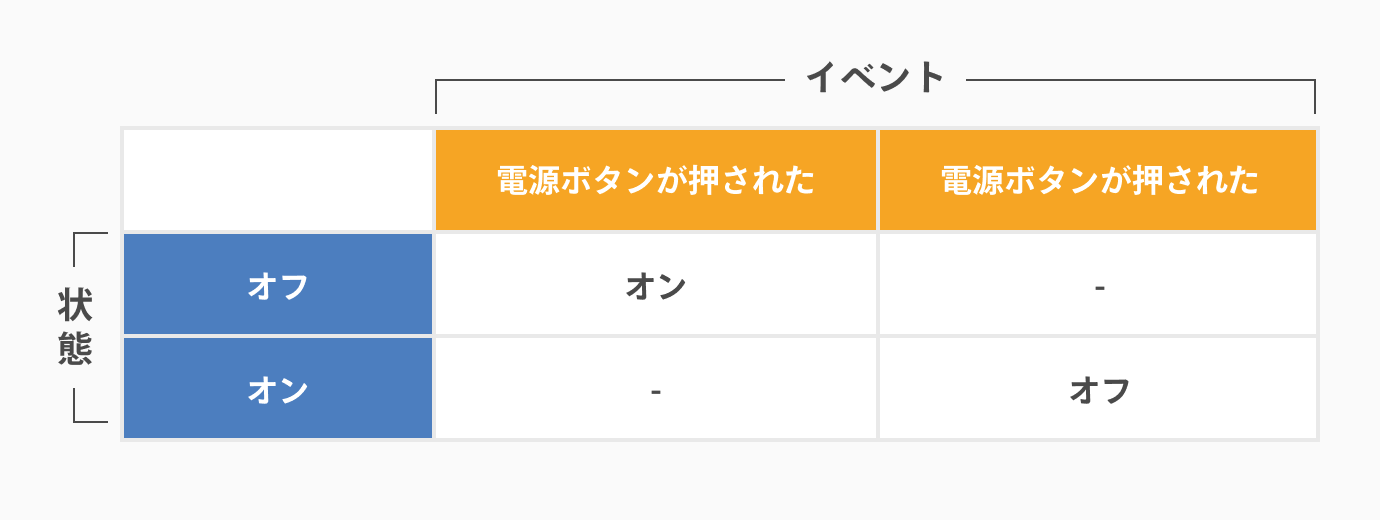
第4回 状態遷移図 と 状態遷移表 で見えるもの 上流工程で効く テストの考え方 Gihyo Jp 技術評論社

札幌市立大学 デザイン学部 デザイン学科 プロトタイプシミュレーション

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

12夏 サイバーコネクトツー プランナーコース 菊岡梨恵さん 3 Fukuokaゲームインターンシップblog

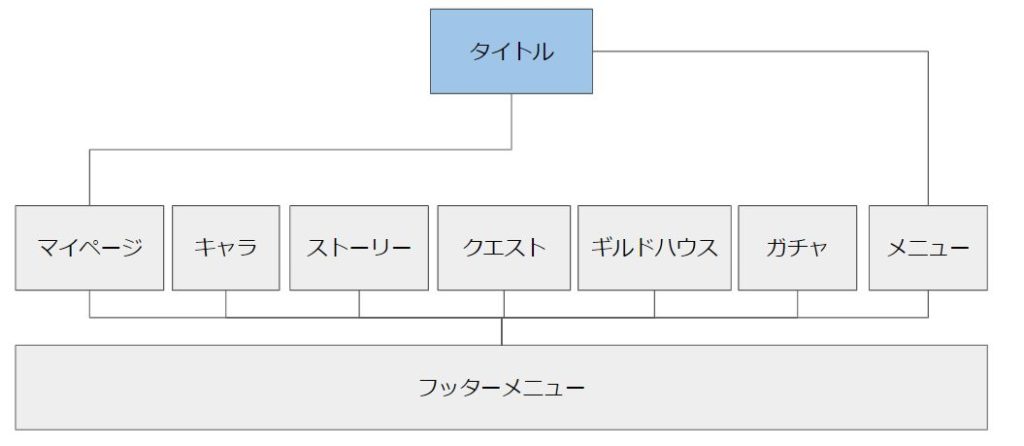
あのゲームの作り方 プリコネ編スタート わたぶろぐ

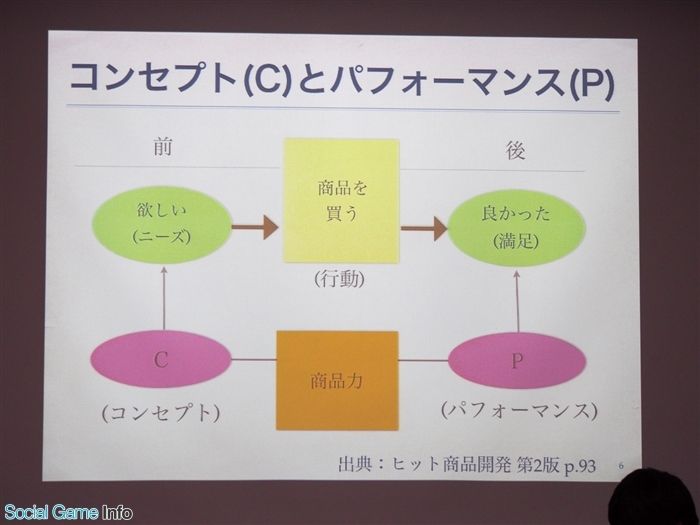
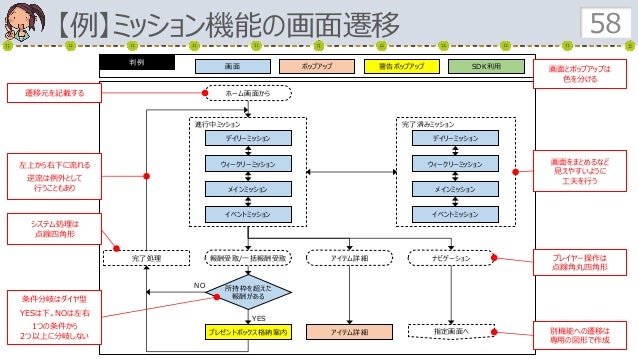
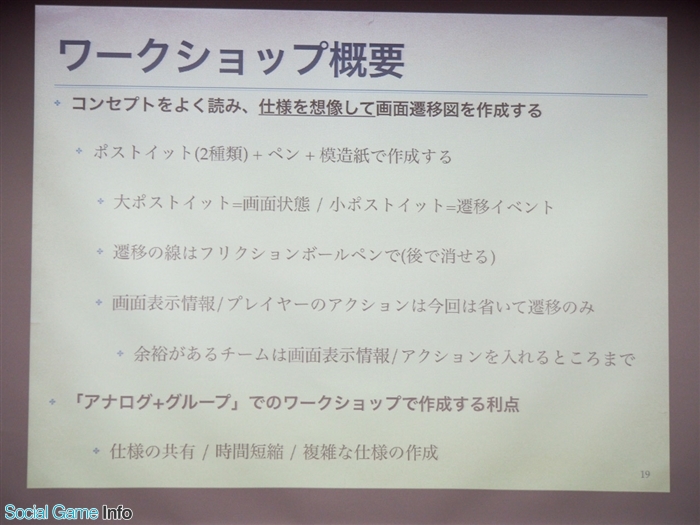
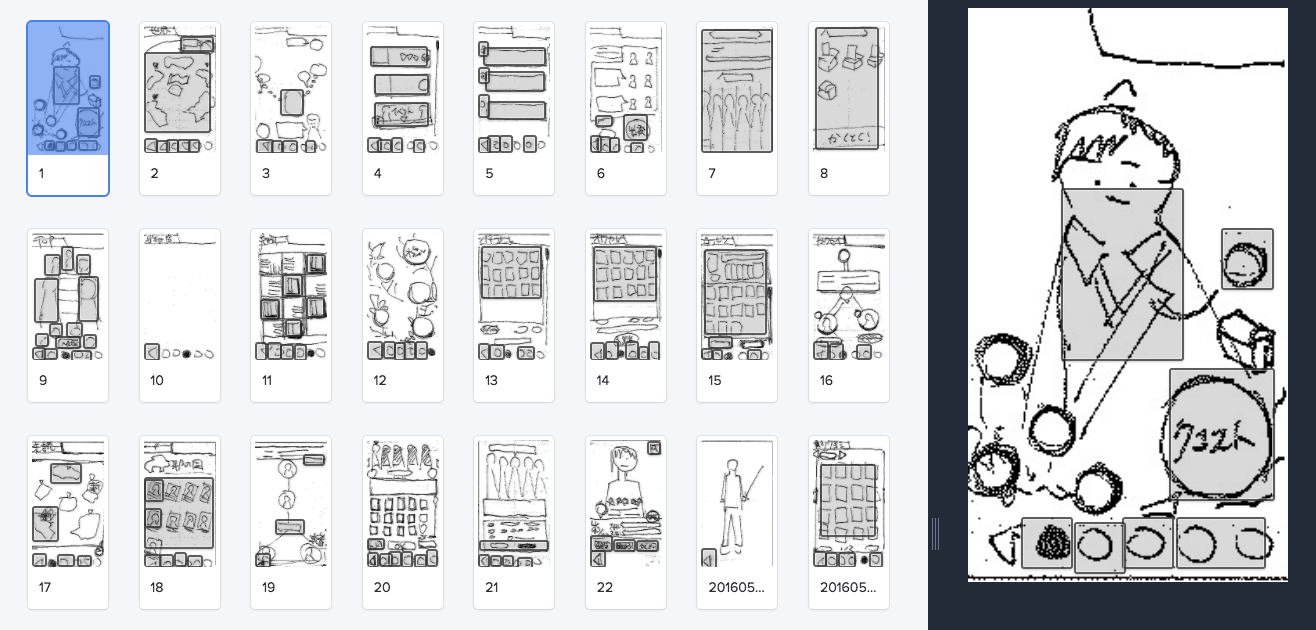
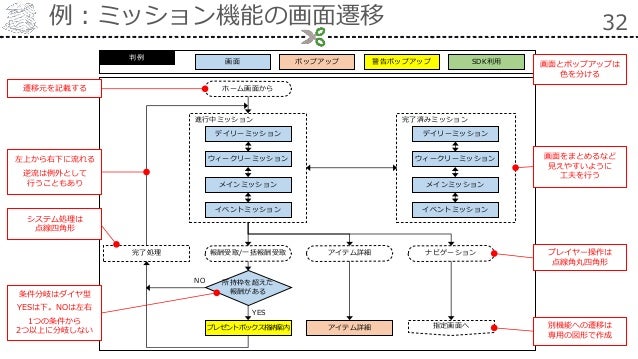
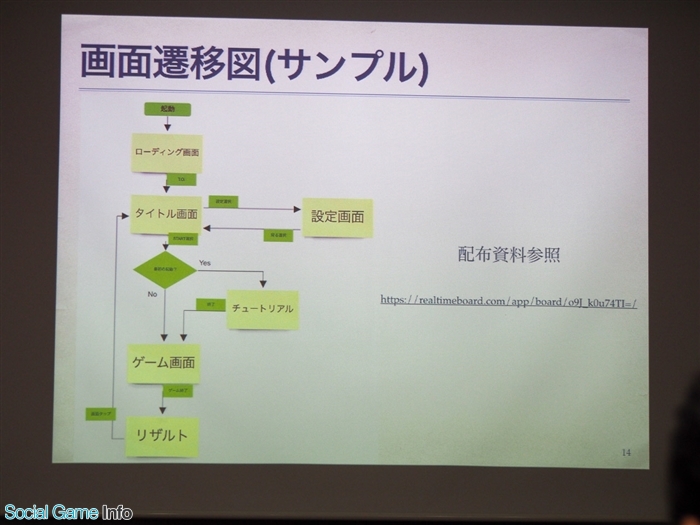
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン

ゲームの仕様書を書こうまとめ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Prott Blog Prott User Meetup Vol 12を開催しました

えぐぜりにゃ ソース解説 2dgames Jp

Iphoneアプリ Cocos2d For Iphone でゲームアプリを作ってみる ゲーム設計編 桜花満開 テンシホタル

19 ソフトウェア設計及び演習用の班wiki 19 Gr07 発表

画面遷移図の作り方とおすすめのツール Web Design Trends

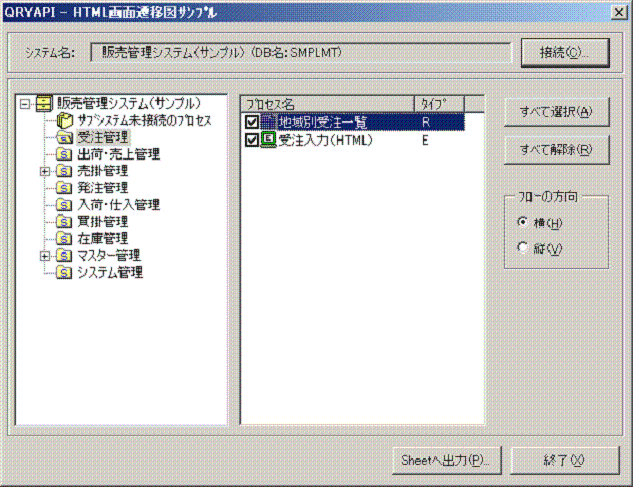
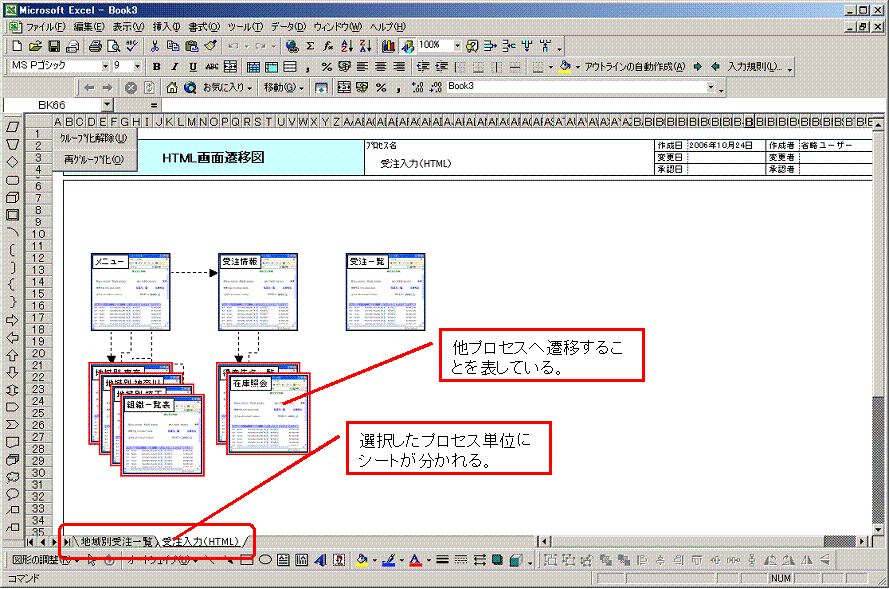
Html画面遷移図 クエリーapi Xupper技術サポート部のページ

デザイナー視点でui設計の質を上げるための4つのポイント Sonicmoov Lab

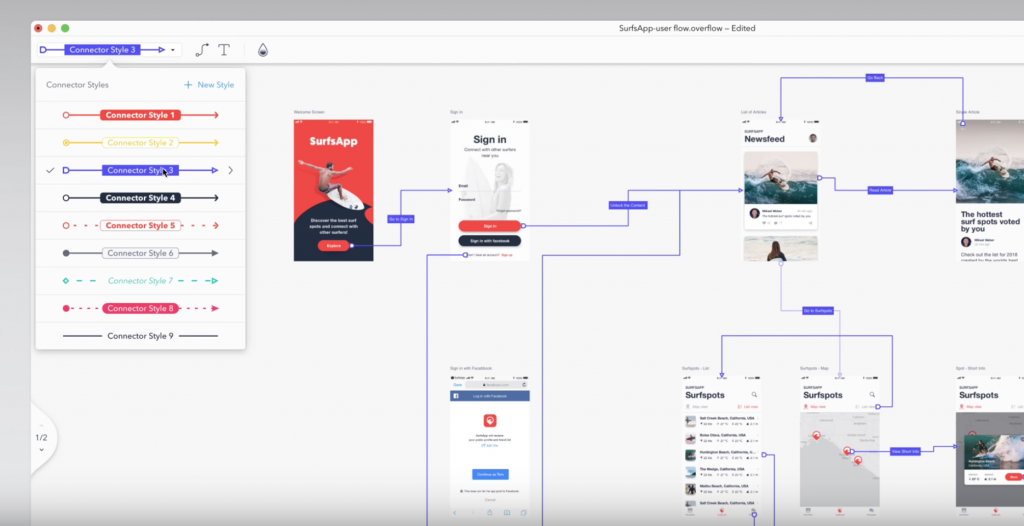
浅見 裕 Yutaka Azami در توییتر Xd Overflow 画面遷移 の多い動的なサイトやアプリだとめっちゃいいですね いま オンラインゲームの設計をしているのですが ゲームの設計ははじめて できるかなw この遷移図で説明するのはわかりやすいなと

テスト仕様書の作り方大公開 テスト条件一覧 機能と観点の掛け算 Blog No 38 ソフトウェアテスト Com

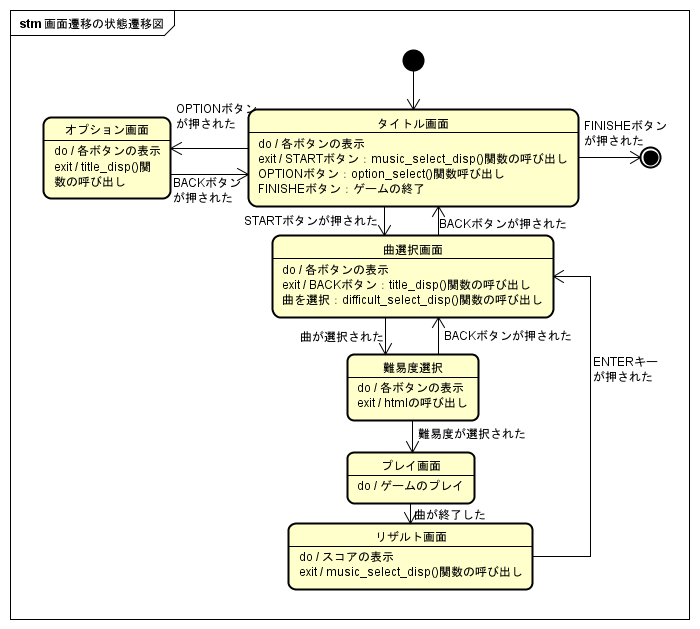
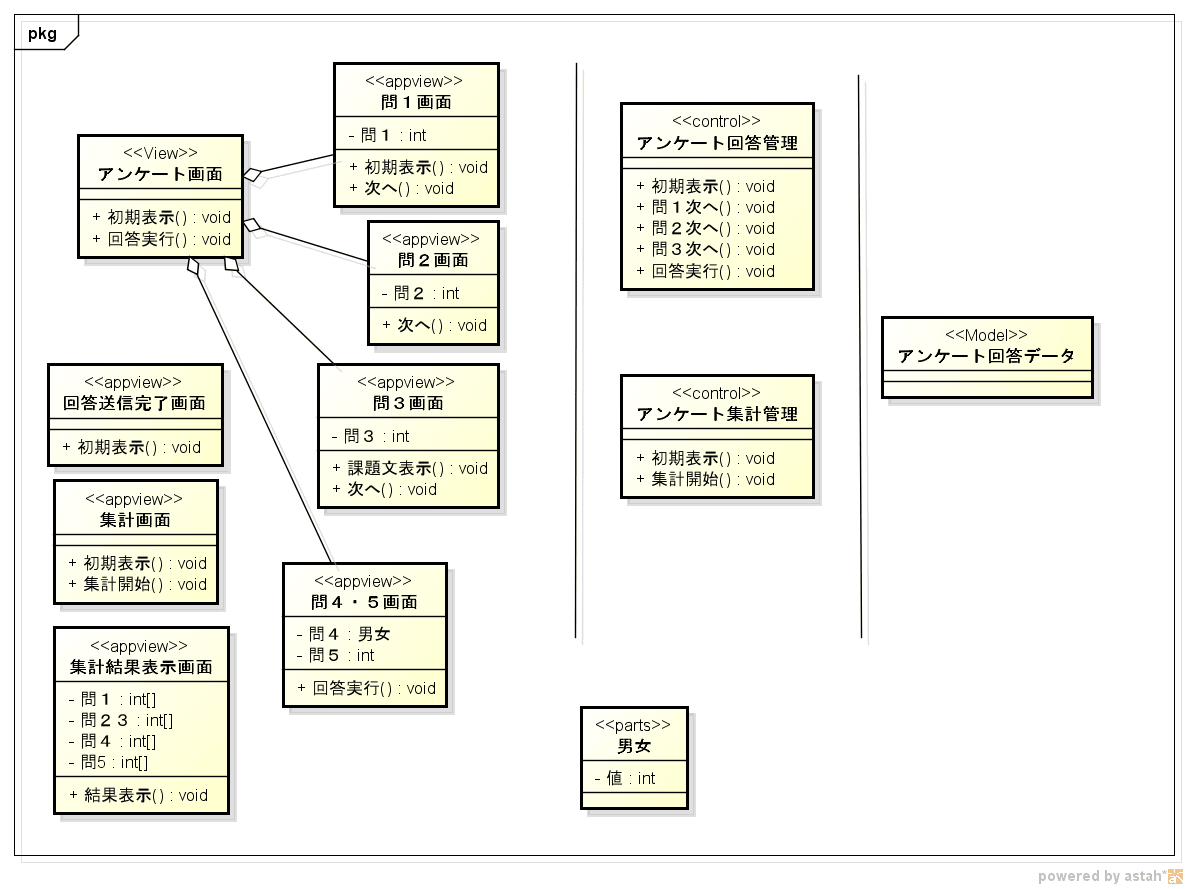
Umlステートマシンと状態遷移図 Astah Info

Securemapの画面遷移図を考えていた 酢ろぐ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

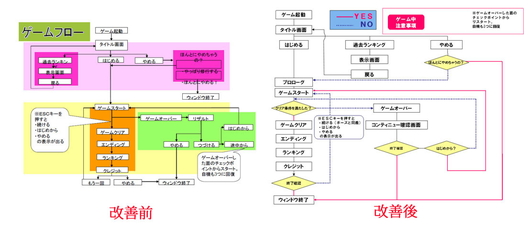
ゲームフロー Twintower Wiki Twintower Osdn

Onetabledbの使い方

Strutsの要素技術の基本的構造 その3 画面遷移図から ウィリアムのいたずらの開発 日記

第3回 簡単なゲーム作成の流れを身に付ける 1 2 Itmedia Mobile

Iphoneデザインで役立ったツールまとめ Kayac Designer S Blog デザインやマークアップの話

ゲームの仕様書を書こうまとめ

Stylecat開発日誌 Androidメモ Activityの遷移図

画面遷移図の作り方とおすすめのツール Web Design Trends

画面遷移図を作ってみました 日曜ゲームクリエータの日記

ボード Creative Web Ui Ux Design のピン

島ぶくろ 状態マシン図

画面遷移図の作り方とおすすめのツール Web Design Trends

ステートマシン図とその仕組みについて Wiz Code Blog

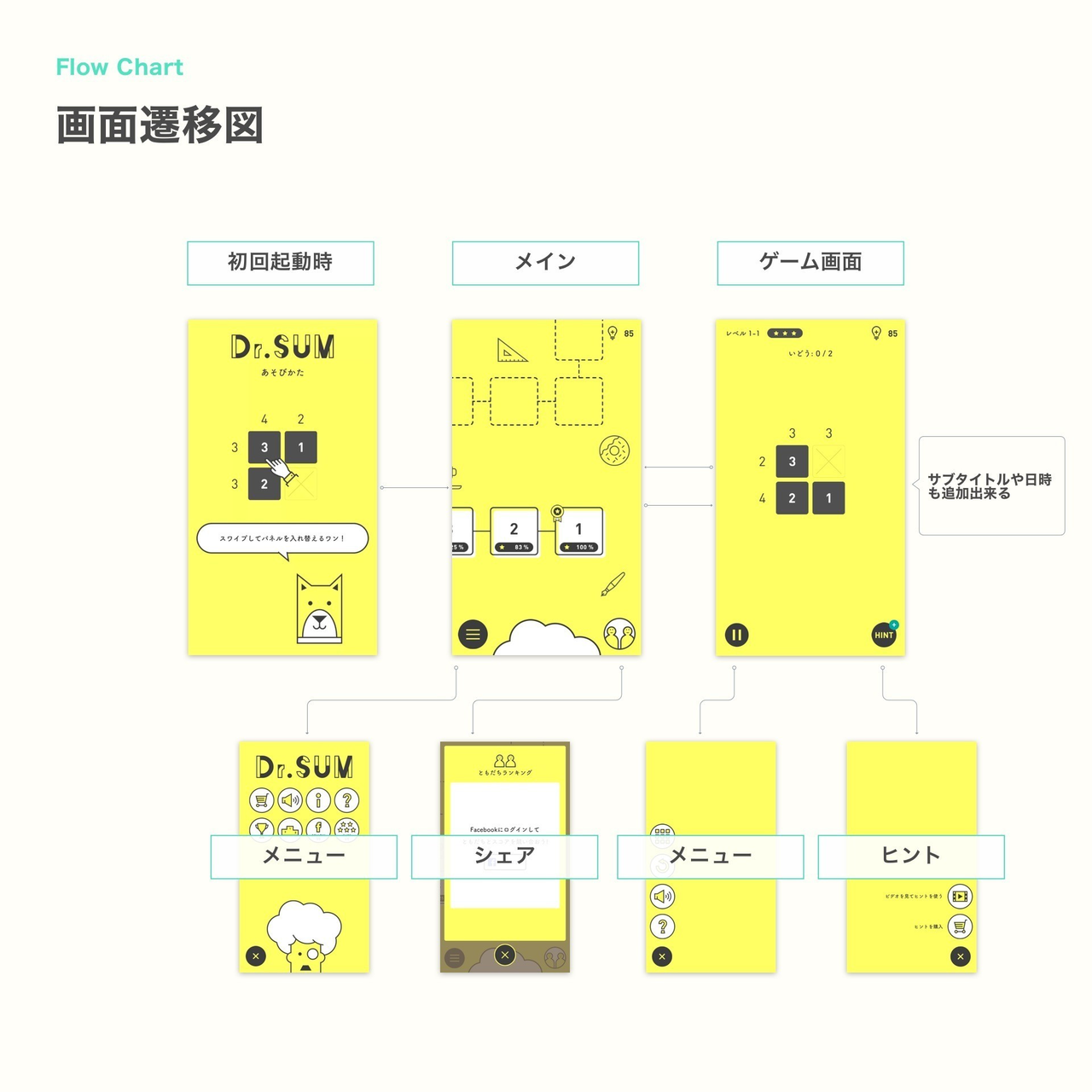
Uiデザイン一日一察 ドクターサム Drsum きゃしお Note

オプション 画面遷移してログイン Authorization Code Grantフロー Nbpf Mobage Developers Documentation Center

ゲーム仕様書の書き方

状態遷移図 ステートマシン図 とは 業務の流れを把握し効率化するためのポイントを解説 Cacooブログ

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

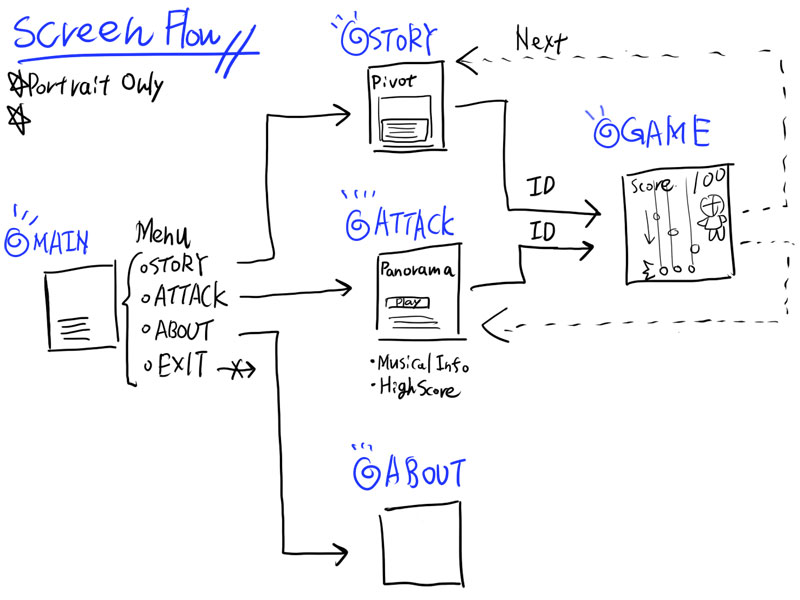
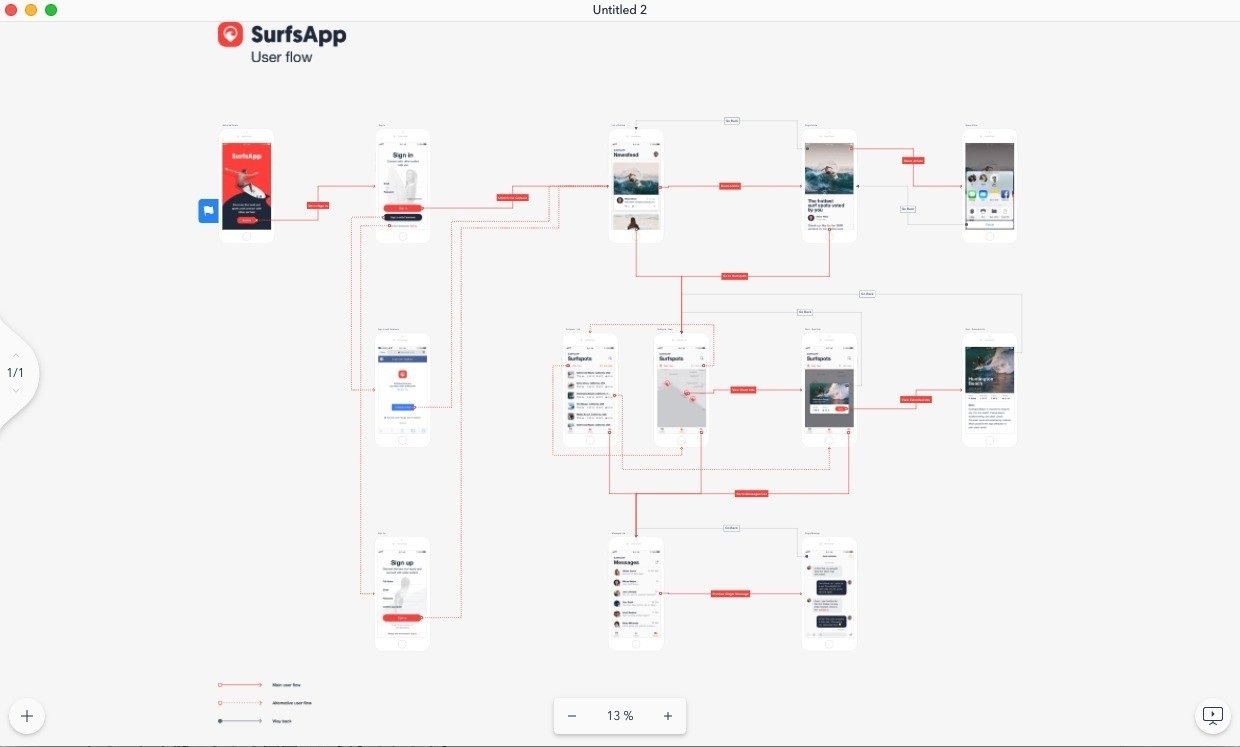
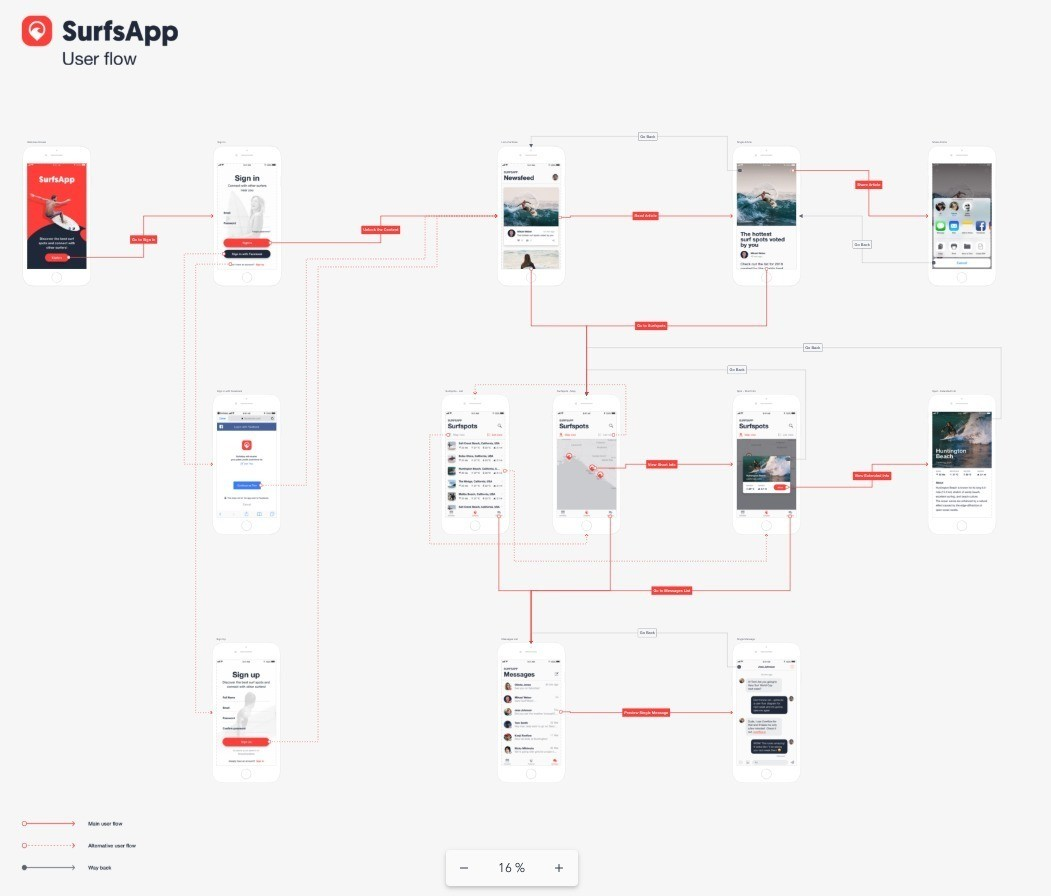
Uiデザイン道 その3 Ux Flow 画面遷移図 とプロトタイピングは実装するエンジニアにとっても有用 Jetmanブログ

オリジナルアクションゲーム Gorogororoom 制作状況1 明日に向かってcontinue

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent
画面遷移図 フローチャート 違い フローチャート 作成 サイト

Cocos2d Xのゲームの構造がどのようになっているか紐解いてみる A Day In The Life

仕様書作成のポイント

Uml ステートチャート図を作成する Visio

Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

ゲームの仕様書を書こうまとめ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

Images Of 遷移図 Japaneseclass Jp

画面フロー システムフローを考えよう Md Blog Monster Dive

Android Stateパターンを使ったアプリの状態遷移の実装例 Taiyo Project

開発事例から見る成功する仕様書の書き方 モンスター ラボ Dxブログ

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

Html画面遷移図 クエリーapi Xupper技術サポート部のページ

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Androidアプリ 長い黒髪のマイカノジョ 制作ノート

画面遷移図が作成できる Overflow の使い方
Q Tbn And9gcteexg0d03q4k Mzvla8gsfjnid1mjx1ppg Mof7xa84kn0xjc Usqp Cau

Umlステートマシンと状態遷移図 Astah Info
Q Tbn And9gcsmrsrjdmtncrcni1y49tzlgzb14s3a6pnweuoeaso Usqp Cau

協力者が見つかりました 画面遷移図作成 いちおくまんえん

Fsmの実装方法とより良い使い方 Lancarse Blog

画面遷移図の書き方と作成に便利なツール ビズルート

システム開発で必要とされるドキュメントフロー Think It シンクイット

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

画面遷移図の作り方とおすすめのツール Web Design Trends

メインゲーム画面 Youjojanken ウィキ Atwiki アットウィキ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent
3

協力者が見つかりました 画面遷移図作成 いちおくまんえん

Plant Umlというツール ゲームプログラマー学科 クリたま通信

画面遷移図 Gamedev55 ウィキ Atwiki アットウィキ

システム開発で必要とされるドキュメントフロー Think It シンクイット

画面遷移図 Nocchi ゲーム制作メモ

画面切り替え 0からのゲームプログラミング

プロトタイピングツール Prott 作成したプロトタイプから画面遷移図を自動生成する遷移図機能b版をリリース グッドパッチのプレスリリース

詳細画面遷移図と最終画面 Riaシステム構築ガイド 16 Riaシステム 構築ガイド Essential 07 Web担当者forum

画面遷移図を作るよ アプリとか開発しちゃいますよ

ゲーム仕様書の書き方

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

おーくしょんパーティ アプリ版

Prott Blog 待望の画面遷移図機能をベータリリースしました




