スクロール アクション Css
0122 Web制作 スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS 『table要素をスマートフォン画面の幅に合わせる時に使うCSS』では、Webサイト・ブログをスマートフォン表示したときに、tableが画面からはみ出してしまう問題の解決方法として、 画面の幅に合わせる.

スクロール アクション css. 横スクロールのUI 個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。 例えばAirbnbのWebサイトではこんな感じ。 CSSで水平スクロールを実装する ポイントは次の. 横スクロールのUI 個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。 例えばAirbnbのWebサイトではこんな感じ。 CSSで水平スクロールを実装する ポイントは次の. おはこんばんにちは、はるです。 LPなどでよく見かける縦長のサイトで、各セクションが画面いっぱいに広がるページを、プラグインで簡単に作る方法を紹介したいと思います。 今回の記事では、このようなベースを作成していきます。 See the Pen scrollify 完成 by sato_yuki (@sato_yuki) on CodePen.
おはこんばんにちは、はるです。 LPなどでよく見かける縦長のサイトで、各セクションが画面いっぱいに広がるページを、プラグインで簡単に作る方法を紹介したいと思います。 今回の記事では、このようなベースを作成していきます。 See the Pen scrollify 完成 by sato_yuki (@sato_yuki) on CodePen. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション.
2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven). スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ. 上記の全てのブラウザで同じように表示されます。(縦横のスクロールバーが表示されます) auto 上記の全てのブラウザで同じように表示されます。(縦のスクロールバーだけが表示されます) 使用例.
Animatecss デモ 既に一度やっているので、デモといってもあまり意味はありませんが、一応、デモっておきます。 ここの文字が現れる まとめ このままだと限りなくダサいのでcssで色々とやってみてください。. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven). CSSで「overflowscroll」を指定した時、縦だけでいいのに横にもスクロールバーが出てくる。この少しイヤな横スクロールバーを全ブラウザで消す方法の紹介です。CSSdemo { overflowx hidden;.
このプロパティは、css 2では定義されていません。 このプロパティはIEの独自拡張となります。 未対応ブラウザでは、意図しない表示になってしまう場合があるのでご注意ください。. CSSは下記のようなスタイルをベースとして設定してありますが、ボタンサイズやboxsizingの有無などは各自で変更をしてください。 また、サンプルでは動きをつけるためにtransitionを多用しています。 基本的に全てtransition all 3s;という形で記述をしているので、一部に適用させたい場合はallの. Scrollsnaptype は CSS のプロパティで、スナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定します。 スナップ点へ強制するために使用する詳細なアニメーションや力学の指定はこのプロパティでは扱わず、代わりにユーザーエージェントに委ねられ.
さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。. 下にスクロールさせたいけど矢印に気づいてもらえないなんてことになってはもともこもありませんね。 そこで使えるのが、スクロールを促すための矢印アクションです。 css animationを使った目立ちすぎず、でも気がつきやすい矢印をご用意しました。.
こんにちは!ライターのナナミです。 最近WEBサイトでちょっとしたアニメーションをつけることが多くなっていますね。 こんな風にボタンの幅が変わったりすると、ユーザーに使いやすい上に、ちょっとおしゃれですね。 でもこういうのって難しいんでしょう? jQueryとか使うんでしょう.

超軽量 Cssだけで実装する横スクロールできるスライダーとパンくずリスト

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

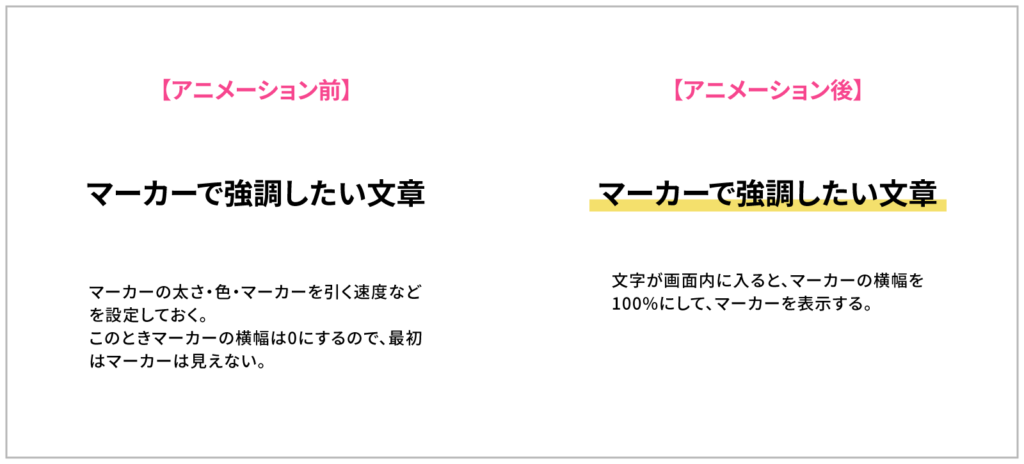
Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech
スクロール アクション Css のギャラリー

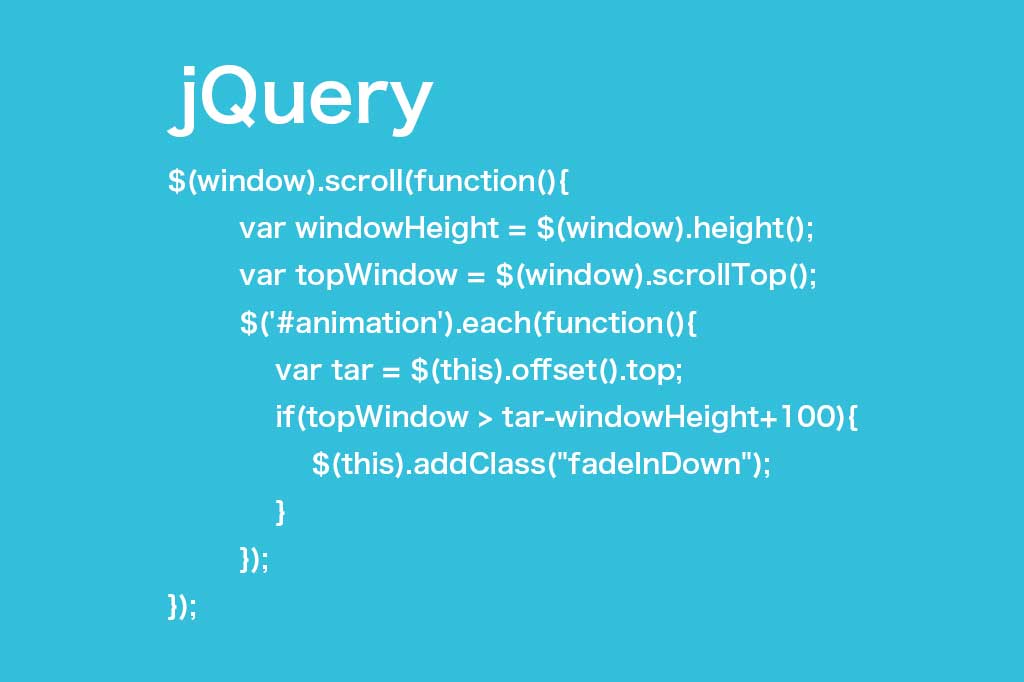
Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

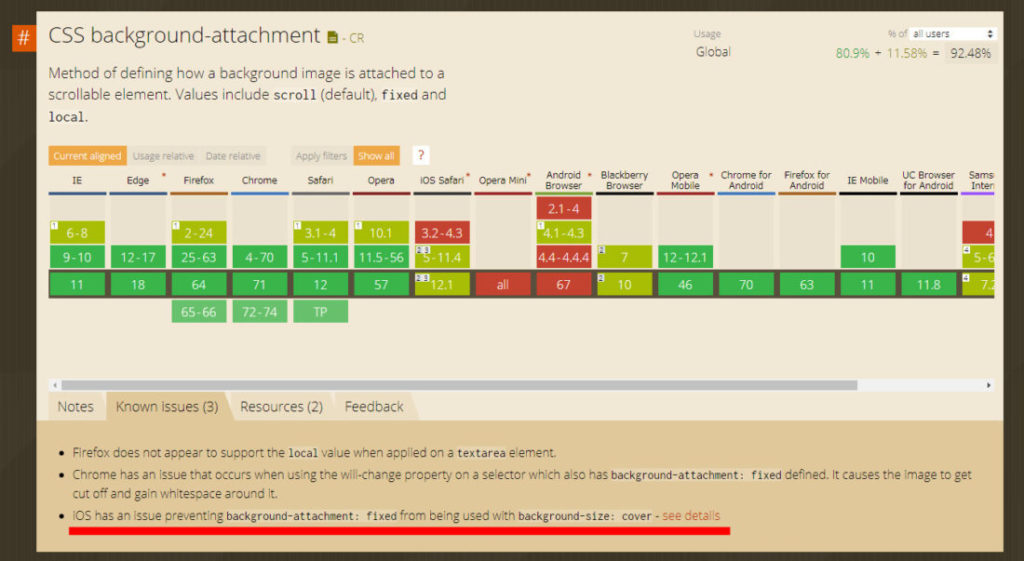
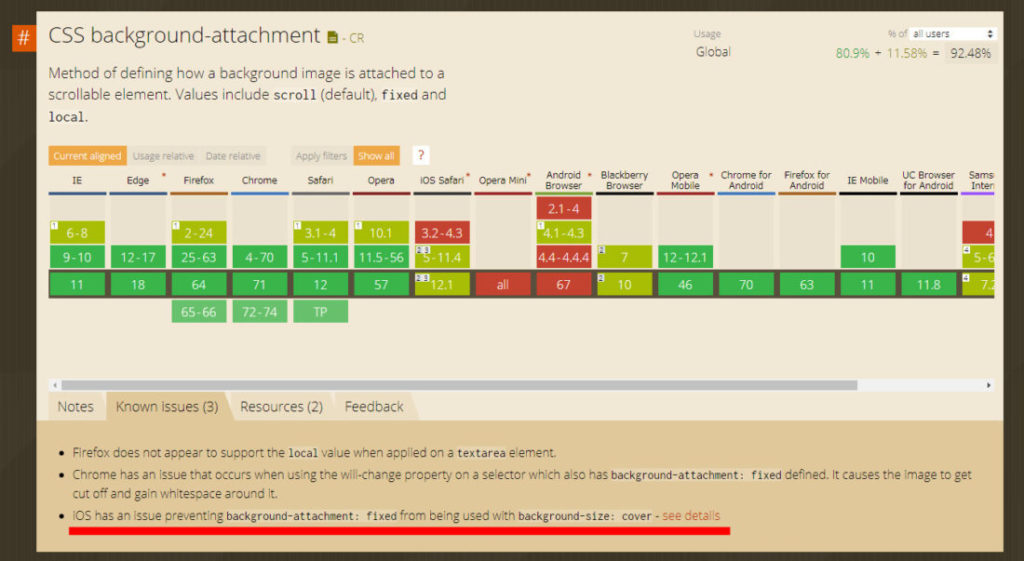
Cssでグラデーションを背景に使う方法 スクロール固定するには

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Css スワイプ 固定 横スクロール

Css スクロール時に背景画像が変わるパララックス Shu Blog

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Css スクロール時に背景画像が変わるパララックス Shu Blog

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

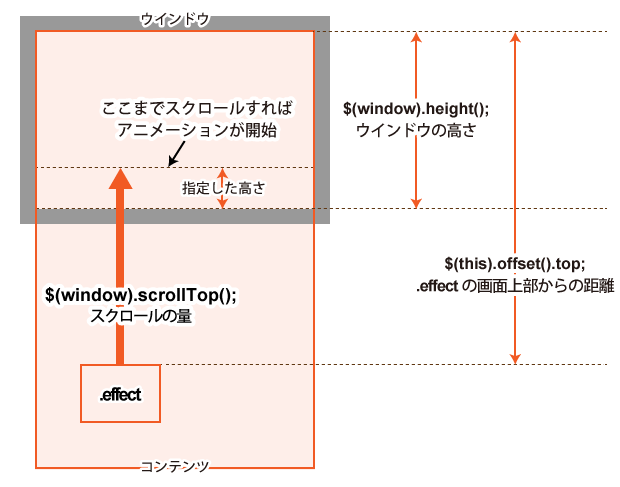
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

Css スクロール時に背景画像が変わるパララックス Shu Blog

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Rzszylngxvccym

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css ページが長くても ページ全体を角丸のボーダーで囲むスタイルシートのテクニック コリス

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Cssでスクロールバーのデザインをカスタマイズする Wemo

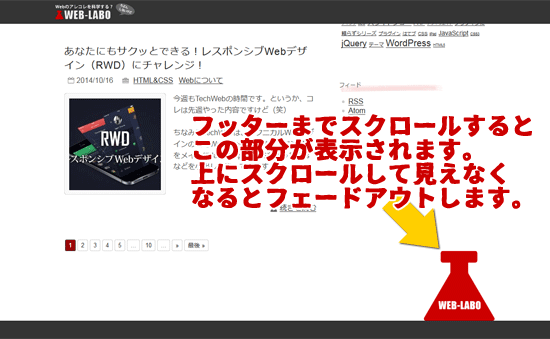
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

サイトの質が向上 コピペできるhtml Css便利スニペット100個まとめ Photoshopvip

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Css のプロパティ Touch Action だけでブラウザのスクロール操作を無効化できる Yeti Navi

Css Cssだけで作るアコーディオンメニュー Webdesignday

マウスオーバーエフェクト 動くcssのためのメモ
コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

スライドショー 動くcssのためのメモ

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css の記事一覧 Webdesignfacts

スクロールでふわっと現れるフェードインの動きをjqueryで実装

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

Cssと少しのjsで作るページスクロールできるモーダルウィンドウ クリエイタークリップ

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Cssだけで背景を画面全体にする方法 Ri Mode Rainbow

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス
Q Tbn And9gctlerxmmm8u7yffxa4zvhfpwazmhay0nwk3 Ifcetaqag1i3c5w Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Animate Css スクロールに合わせてアニメーション表示する Into The Program

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

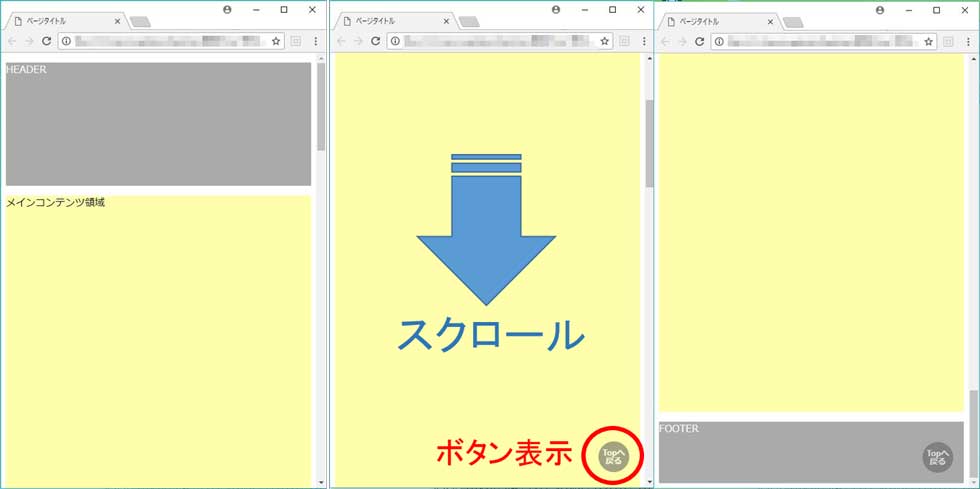
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
3

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity




