Requestfullscreen
Learn more about the Azure Media Player Note Please note that Azure Media Player only supports media streams from Azure Media Services.

Requestfullscreen. Hiding Map Features With Styling;. Notice that unlike the requestFullscreen() method, which exists on each DOM element to enter it into full screen, the exitFullscreen() method is defined only on the document object to take the element back to normal space when called Cross Browser Exit Function Like in the previous section, we'll create a function that returns the browser supported version of documentexitFullscreen() for. The fullscreen pseudoclass must match any element element for which one of the following conditions is true element’s fullscreen flag is set element is a shadow host and the result of retargeting its node document’s fullscreen element against element is element This makes it different from the fullscreenElement API, which returns the topmost fullscreen element.
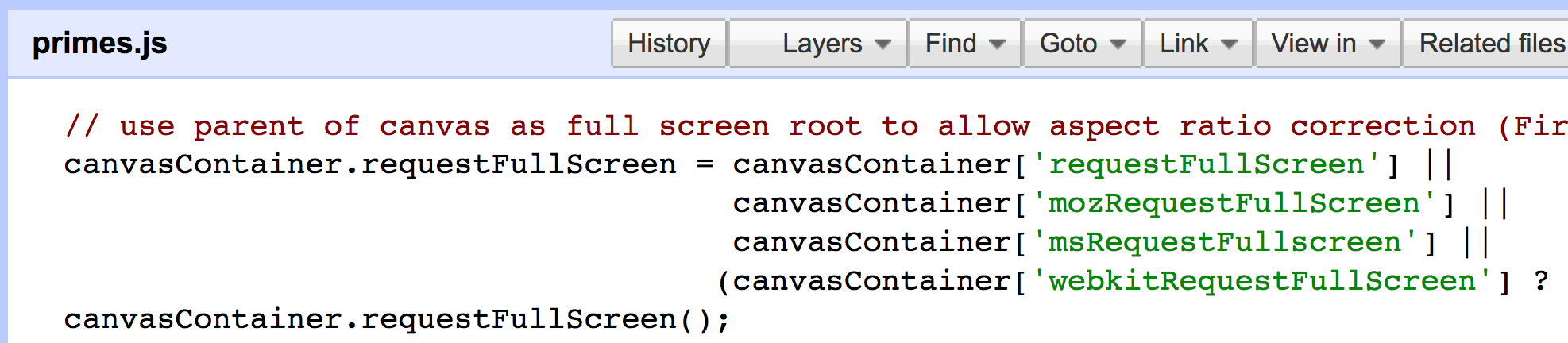
If you can force an app to run fullscreen, the user loses their browser, taskbar and standard operating system controls They may not be able to close the window or, worse, nefarious developers. Right now my 2nd year students are working on an interactive map for another class Inevitably, they want to feature some ambitious code in their projects, including a fullscreen web image gallery Since I haven’t yet officially started teaching them JavaScript, I had to make sure that the solution was very easy to apply Thus, the code below I’ve also linked through to the fullscreen. Definition and Usage The requestFullscreen () method opens an element in fullscreen mode Tip Use the exitFullscreen () method to cancel fullscreen mode.
Cursor locking (using CursorlockState) and Fullscreen mode (using ScreenfullScreen) are both supported in Unity WebGL, implemented using the respective HTML5 APIs (ElementrequestPointerLock and ElementrequestFullscreen) These are supported in Firefox and Chrome, Safari cannot currently use fullscreen and cursor locking. Struct¶ type EmscriptenKeyboardEvent¶ The event structure passed in keyboard events keypress, keydown and keyup Note that since the DOM Level 3 Events spec is very recent at the time of writing (1403), uniform support for the different fields in the spec is still in flux Be sure to check the results in multiple browsers See the unmerged pull request #2222 for an example of how to. Enable full screen mode To enable full screen, please use the option screen rotation Rotate your iPhone so that it is in landscape mode You can additionally zoom the image by double tapping the picture.
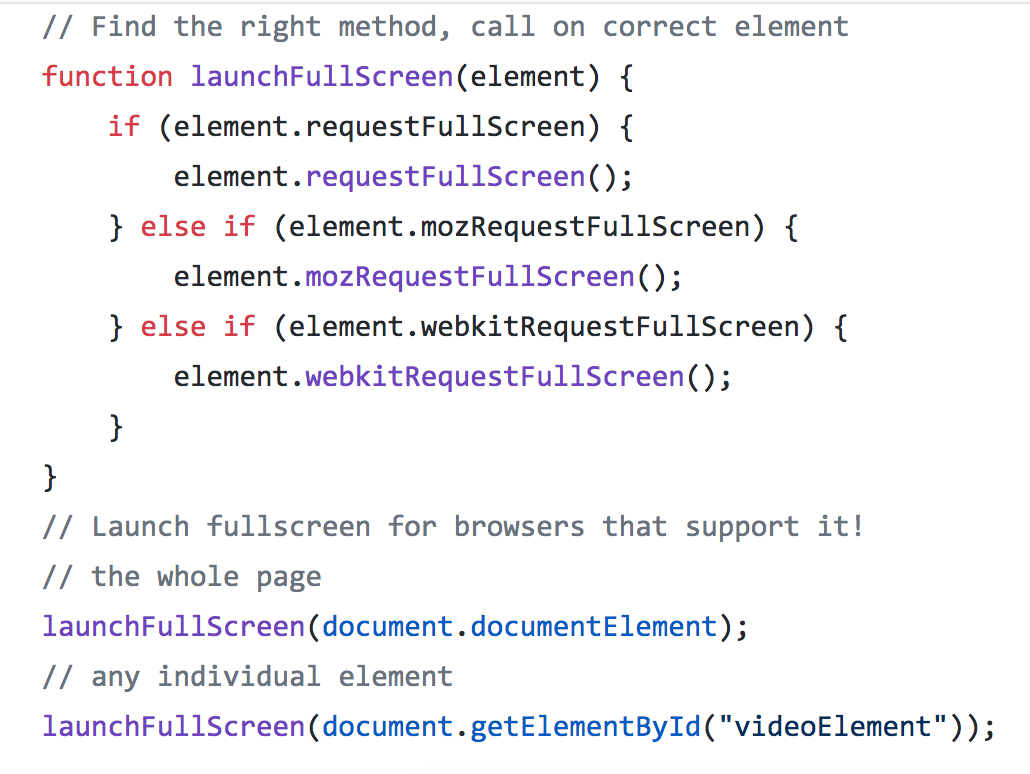
The mobile web is a strange world dozens of browsers, versions, screen sizes, undocumented features, bugs and new problems That is why, in some situations, we need to break some limits to accomplish our objectives If you learn at least three new tricks while reading this article, my goal will be accomplished To test these tricks on your mobile device just open this test suite. Readonly attribute boolean fullScreenEnabled Returns true if requests for fullscreen in the current document are likely to not be denied because of security or UA constraints Typically this means all containing frames have the allowfullscreen attribute present. You think of fullscreen mode as a browser specific feature, completely separate from the content the user interacts with.
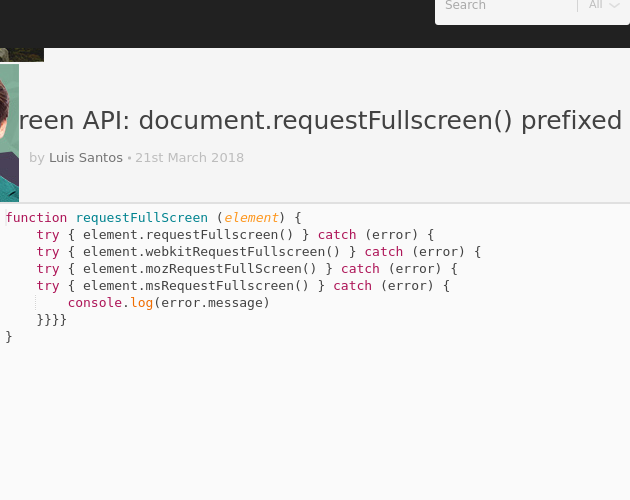
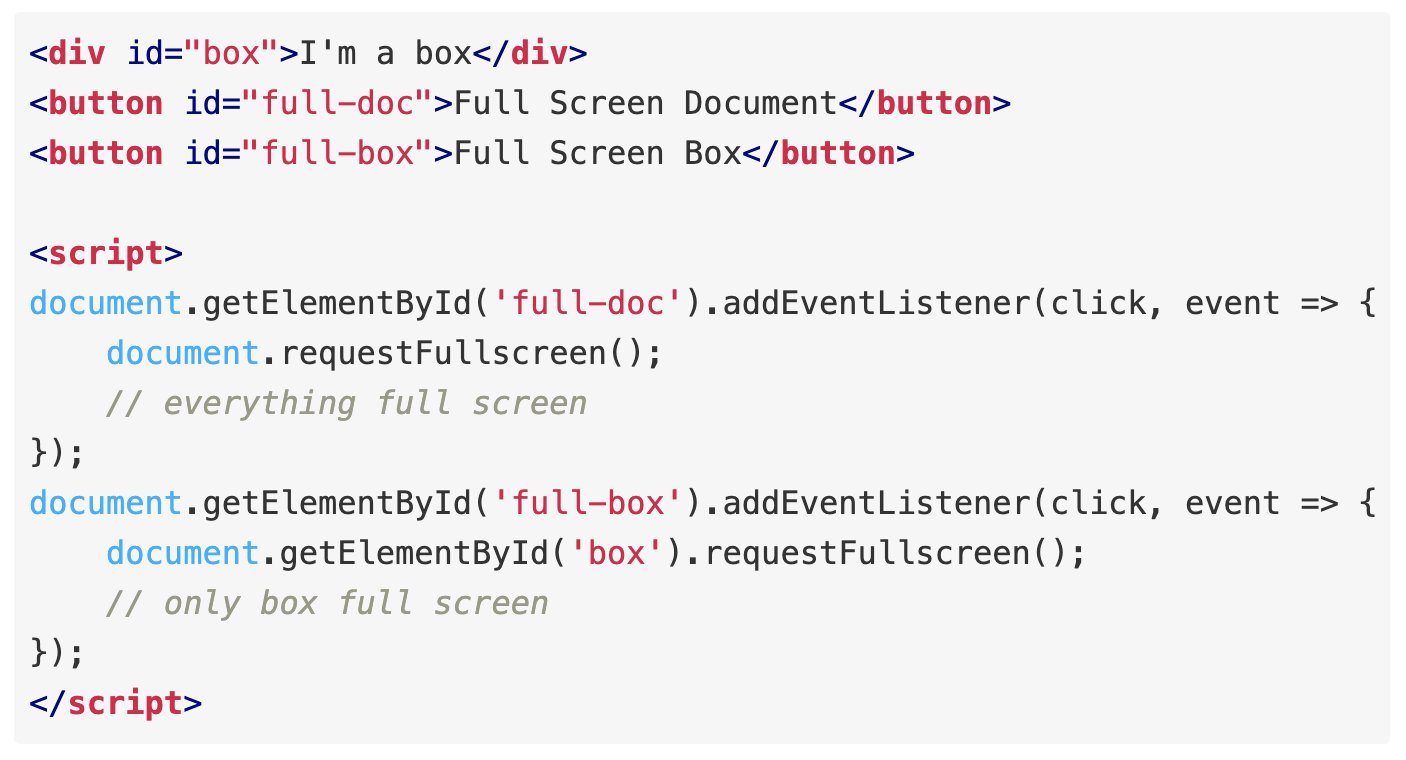
The ElementrequestFullscreen()method issues an asynchronous request to make the element be displayed fullscreen It's not guaranteed that the element will be put into full screen mode If permission to enter full screen mode is granted, the document will receive a fullscreenchangeevent to let it know that it's now in full screen mode. The requestFullscreen () function here is going to convert the document into fullscreen mode because we’re calling it on documentElement Then, with catch, we grab the error object through the e. The Fullscreen API provides functions to enter and exit fullscreen mode, as well as an event to detect fullscreen state change Also specific CSS can be applied to an element that goes in fullscreen mode ElementrequestFullscreen function can make an element go to fullscreen mode documentexitFullscreen function can exit fullscreen.
Notice that unlike the requestFullscreen() method, which exists on each DOM element to enter it into full screen, the exitFullscreen() method is defined only on the document object to take the element back to normal space when called Cross Browser Exit Function Like in the previous section, we'll create a function that returns the browser supported version of documentexitFullscreen() for. The fullscreenElement property tells you the Element that's currently being displayed fullscreen If this is nonnull, the document is in fullscreen mode If this is null, the document is not in fullscreen mode. Bundled with HTML5 came a large number of API goodness and one of the best was the Fullscreen API that provides a native way for the browser to do what was only possible in flash for a long time disp.
Check for requestFullScreen in documentbody (supports old draft) Auto Check for requestFullscreen in documentbody (supports current draft) Interact Clicking button should send request to go into full screen mode Test requestFullscreen Most tests by Alexis Deveria, additional contributions by Paul Irish. Still there is a workaround for this You should just use onPointerDown event instead of onClick Create a UI Button, add a Event Event Trigger component for this button, add Pointer Down event to the Event Trigger component, assign your function (with ScreenfullScreen = !ScreenfullScreen) to the Pointer Down event Now it should work with a single click. See the demo for more examples, and view the source Fullscreen an element with Angularjs You can use the Angularjs binding to do something like < div ngsffullscreen > < p > This is a fullscreen element < button ngsftogglefullscreen > Toggle fullscreen.
The requestFullscreen method provides a way for presenting web content using the user’s entire screen The API lets you easily direct the browser to make an element — and its children, if any — occupy the full available screen space, without borders or other chrome elements Method of dom/Element dom/Element. The ElementrequestFullscreen () method issues an asynchronous request to make the element be displayed fullscreen It's not guaranteed that the element will be put into full screen mode If permission to enter full screen mode is granted, the document will receive a fullscreenchange event to let it know that it's now in full screen mode. The requestFullscreen () function here is going to convert the document into fullscreen mode because we’re calling it on documentElement Then, with catch, we grab the error object through the e.
To open an element in fullscreen, we use the elementrequestFullscreen() method Example /* Get the element you want displayed in fullscreen mode (a video in this example) */ var elem = documentgetElementById("myvideo");. First use the Fullsreen API to make the container go to fullscreen mode It is compulsorily required to go to fullscreen before changing the screen orientation, otherwise it won't work Then use the Screen Orientation API to lock the screen to landscape or portrait mode. The API allows a single element to be viewed fullscreen Unlike pressing F11 to force your browser to fullscreen, the API is intended for images, videos and games running within a container When.
First use the Fullsreen API to make the container go to fullscreen mode It is compulsorily required to go to fullscreen before changing the screen orientation, otherwise it won't work Then use the Screen Orientation API to lock the screen to landscape or portrait mode. Marker Collision Management (Beta) Styled Maps Map Id (Beta) Styled Maps Night Mode;. Don't intercept the first touch event and call requestFullscreen() It is annoying Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen If you want to launch apps fullscreen think about using the install experiences for each platform.
Check this ElementrequestFullscreen() Web APIs MDN Permalink Posted 6Dec19 344am Member Updated 6Dec19 402am Comments Richard Deeming 6Dec19 945am Looks like you got downvoted for answering an old question However, this is the correct answer, and it wasn't mentioned at all by the existing solution. Fullscreen API is available in desktop and mobile browsers Fullscreen API allows you to view a HTML element in full screen mode Its useful while viewing images and videos. The fullscreen button on the controls works as expected and opens the video in fullscreen however calling requestFullScreen() does nothing Calling it does set the isFullscreen to true but does nothing.
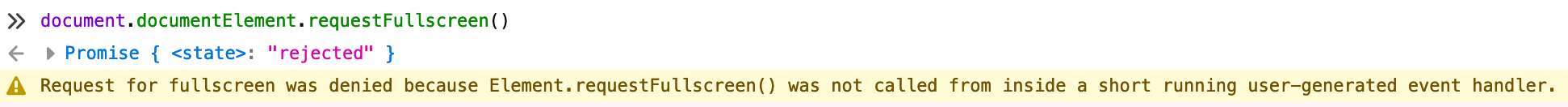
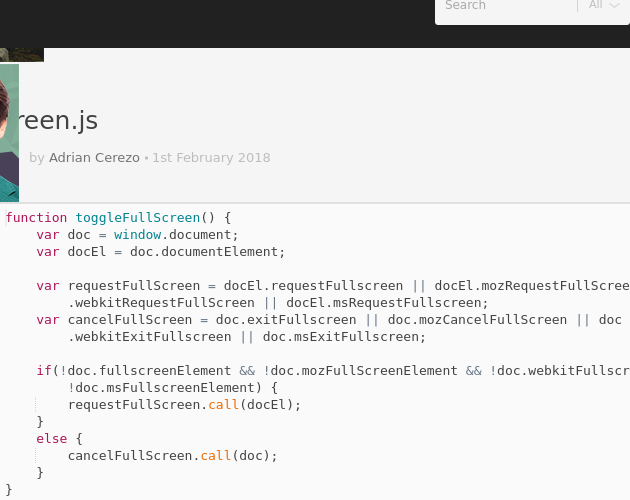
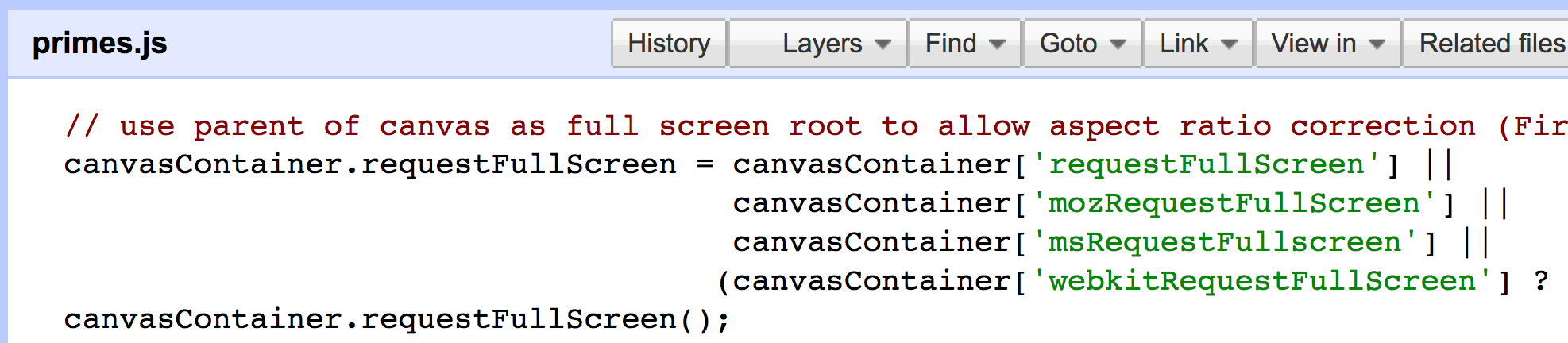
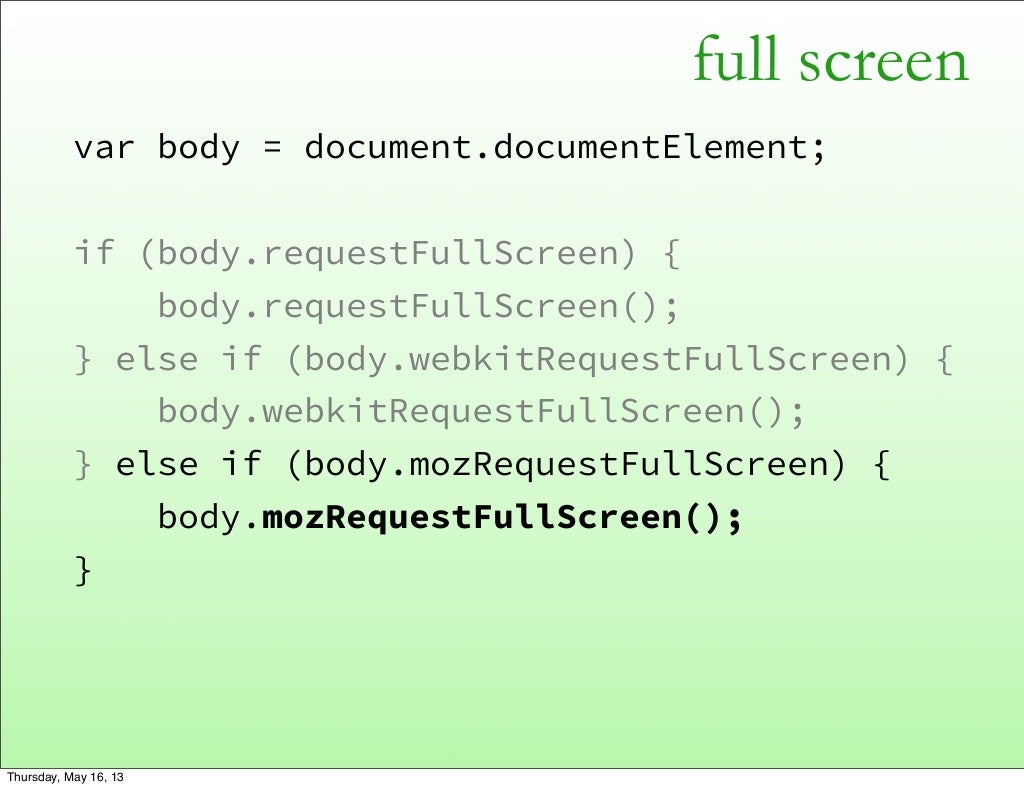
We now have access to a method called requestFullScreen, so far implemented in Firefox, Google Chrome, Safari and Internet Explorer Therefore, to make it work at the moment, we need this code var docElm = documentdocumentElement;. "You can't force a website to display in fullscreen mode" You need a user action/gesture to do that Imagine the security concerns if that were possible Malicious websites could "Hijack" a less computer literate person's desktop for all kinds of dubious business. The ElementrequestFullscreen () method issues an asynchronous request to make the element be displayed fullscreen It's not guaranteed that the element will be put into full screen mode If permission to enter full screen mode is granted, the document will receive a fullscreenchange event to let it know that it's now in full screen mode.
For an element in my LWC, within mousedown handler, I want to add a mousemove handler and also call a function The mousemove handler will also call the same function At the moment I'm trying to c. First, locking via lock() only works if the browser has been switched to fullscreen mode via requestFullscreen() The second requirement is closely connected to the first one As the fullscreen mode requires a user request rather than starting automatically, this applies to the Screen Orientation API, too. EXAMPLE CODE DOWNLOAD Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project QUICK NOTE There is nothing to install, so just download and unzip into a folder If you spot a bug, please feel free to comment below.
We now have access to a method called requestFullScreen, so far implemented in Firefox, Google Chrome, Safari and Internet Explorer Therefore, to make it work at the moment, we need this code var docElm = documentdocumentElement;. The ElementrequestFullscreen () method issues an asynchronous request to make the element be displayed in fullscreen mode It's not guaranteed that the element will be put into full screen mode. As we move toward more true web applications, our JavaScript APIs are doing their best to keep up One very simple but useful new JavaScript API is the Fullscreen API The Fullscreen API provides a programmatic way to request fullscreen display from the user, and exit fullscreen when desired Here's how to use this incredibly simple API!.
In Chrome no matter what I try, calling requestFullScreen() does not work!. The Fullscreen API detects whether the browser is fullscreen or not and which element is in fullscreen It also provides the ability to request fullscreen for a particular element and exit fullscreen Why is it useful?. The ElementrequestFullscreen () method issues an asynchronous request to make the element be displayed in fullscreen mode It's not guaranteed that the element will be put into full screen mode.
When attempting to use the FULL SCREEN feature by clicking the FS Icon or using the F11 the browser will not go full screen The Title Bar, Menu Bar, Address Box including my displayed ICONS and my Bookmarks Toolbar will not go up and out of sight as normal. RequestFullscreen () method is used to display the whole document or a single html element in full screen mode It cannot be done automatically but can be done only using user action This method is browser dependent, so for each browser different method name should be used, they are Standard version requestFullscreen. Don't intercept the first touch event and call requestFullscreen() It is annoying Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen If you want to launch apps fullscreen think about using the install experiences for each platform.
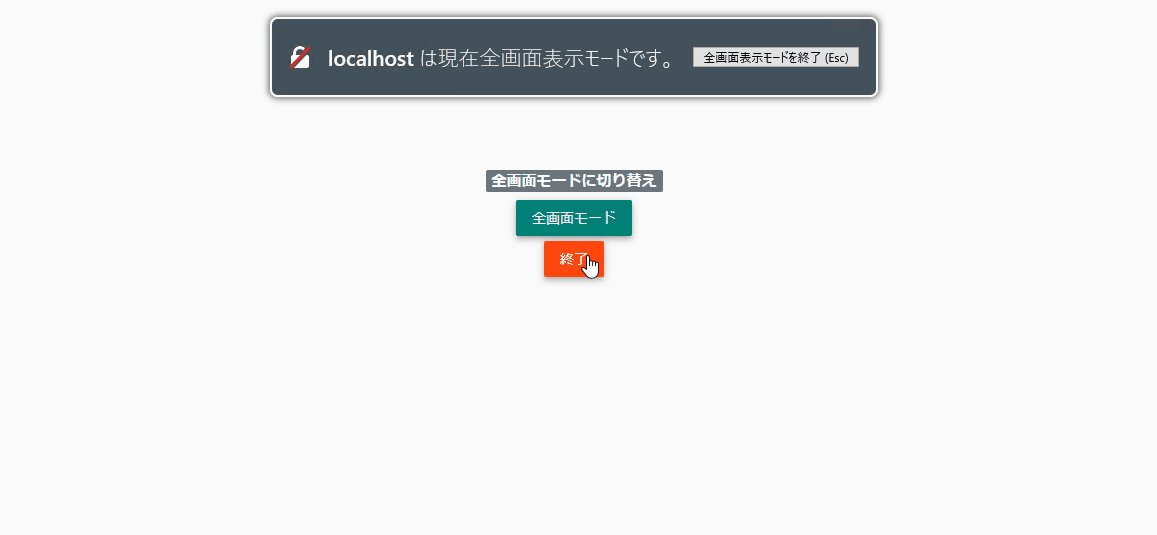
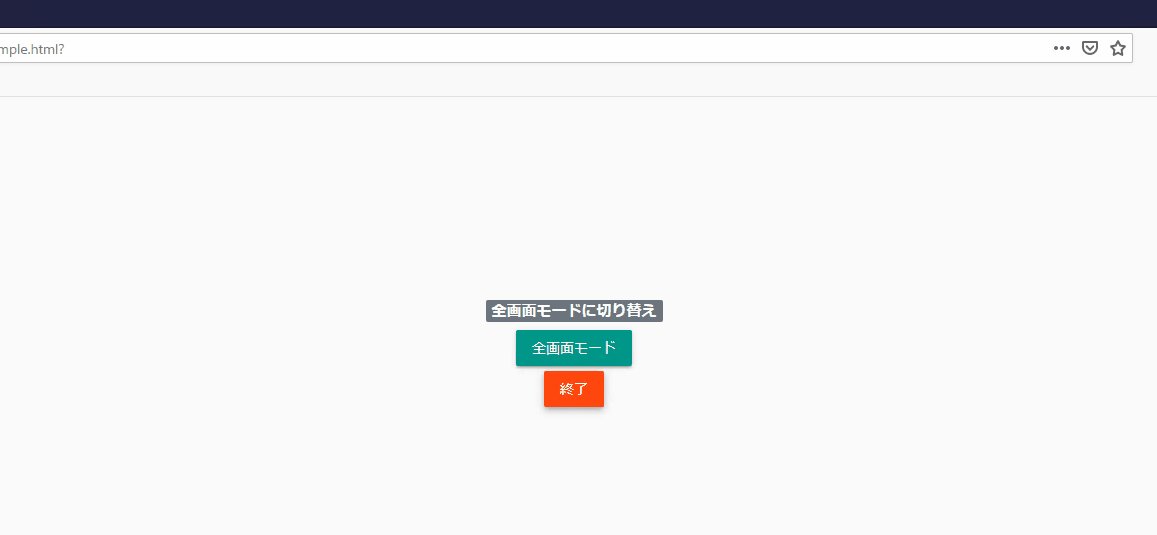
ページを全画面で表示/解除する elementオブジェクトのrequestFullscreenメソッドを使用すると、ページを全画面で表示することができます。 全画面表示の解除はキーボードのescキーかdocumentオブジェクトのexitFullscreenメソッドを使用します。 以下の例では「フルスクリーン表示」ボタンを押すと. Check this ElementrequestFullscreen() Web APIs MDN Permalink Posted 6Dec19 344am Member Updated 6Dec19 402am Comments Richard Deeming 6Dec19 945am Looks like you got downvoted for answering an old question However, this is the correct answer, and it wasn't mentioned at all by the existing solution. If you can force an app to run fullscreen, the user loses their browser, taskbar and standard operating system controls They may not be able to close the window or, worse, nefarious developers.

Displaying Content In Full Screen Using The Fullscreen Api In Javascript

Display Any Element On Your Site Full Screen Dev Community

Request Full Screen Now Playing Page Instead Of The Black Line On Top Jailbreak
Requestfullscreen のギャラリー

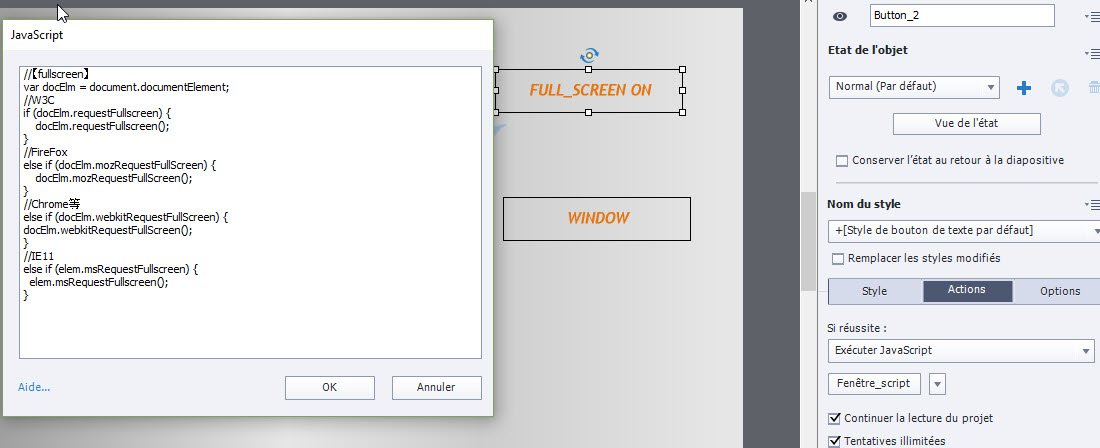
Full Screen On The Button In The Frame Stack Overflow

The Html5 Full Screen Api Web Design And Web Development News Javascript Angular React Vue Php

Request Full Screen Pictures Like The Left Side Instead Of What Ends Up In The Camera Roll On The Right Jailbreak

Fullscreen Api T Co Oxbu7glhqh Disallow Dialog Requestfullscreen This Way Interactions Between The Algorithms For Fullscreen And Dialog Are

Picture In Picture And Fullscreen Together Api Can Only Be Initiated By A User Gesture Stack Overflow

It Is Possible To Make A Requestfullscreen In An Iframe Stack Overflow

全屏api 壹笑

Failed To Execute Requestfullscreen On Element 해결하기 Jootc

Javascript Video Js插件设置requestfullscreen方法 在chrome浏览器下视频就不能全屏 Segmentfault 思否

Feature Request Full Screen Mode Issue 16 Krydos Todoist Linux Github
Live Player方法中的点击切换全屏模式方法requestfullscreen报错 微信开放社区

Tutorials About Requestfullscreen

Why Does Document Body Requestfullscreen Work On The First Invocation Only Stack Overflow

Tileboard New Dashboard For Homeassistant Lovelace Frontend Home Assistant Community


Javascript Fullscreen Mode Ta Digital Labs

浏览器全屏api 的使用 Meowu S Web Blog
Requestfullscreen Is Not A Function In Safari Ios Issue 2 Vasilevich React Fullscreen Crossbrowser Github

Tweets Decoder Failed To Execute Requestfullscreen On Element Api Can Only Be Initiated By A User Gesture Javascript

Enhance Your Website With The Fullscreen Api Tutorialzine

Enter Full Screen Mode With Javascript By Aiman Rahmat Javascript In Plain English Medium

Webdev Il How To Make Web Browser Full Screen With Javascript

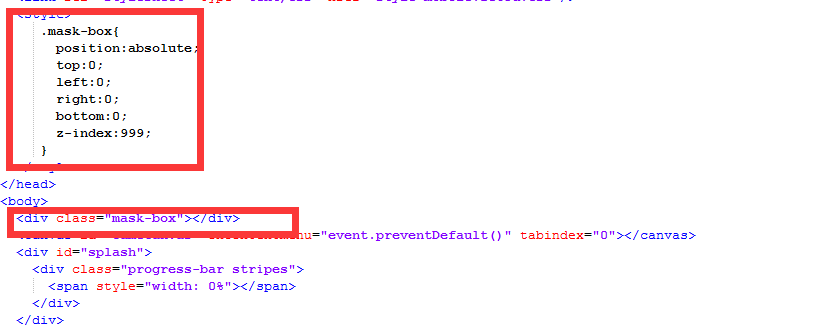
Bug Styles Don T Work Properly In Javascript Triggered Fullscreen Mode Issue 17 Vaadin Flow Github

打包web用cc Screen Requestfullscreen 全屏无效 Creator Cocos中文社区

Is Animating In Video Fullscreen Mode Possible Animation Tumult Forums

Enter Full Screen Mode With Javascript By Aiman Rahmat Javascript In Plain English Medium

Request Fullscreen Notifications Is There Any Way Any Dev Can Make A Tweak That Allows The Notifications To Show On All The Lock Screen I Have Hidden The Clock And Placed

Going Fullscreen Mobile Web Development Youtube

Arduino Cheat Sheet In Javascript Cheat Sheet Javascript Learn Computer Coding

Viewer Doesn T Exit Full Screen When In Full Screen Mode Shft Cmd F Of Chrome Browser Issue 635 Universalviewer Universalviewer Github

Fullscreen Api Document Requestfullscreen Prefixed Method Codepad

Videoplayer With Javascript Features By Yvonnelikes Medium

The Video Of The Applet Development Api Saves Selects And Manipulates The Video Videocontext Object Programmer Sought

Example Fullscreen With Htmlcomponent Corvid By Wix

Html Fullscreen Disable Status Bar On Android Stack Overflow

Request Fullscreen Mode Just Like A Tweak From Watusi But Global Hide Statusbar Jailbreak

Making Fullscreen Experiences Web Fundamentals Google Developers

Html5 全屏api Requestfullscreen

Requestfullscreen

Chromium Blog Chrome 28 Beta A More Immersive Web Everywhere

Requestfullscreen Is Not A Function In Safari Ios Issue 2 Vasilevich React Fullscreen Crossbrowser Github
Requestfullscreen调用无效 微信开放社区

Requestfullscreen Not Working Properly In Samsung Mobile Default Browser Stack Overflow

Full Screen Articulate Storyline Discussions E Learning Heroes

Wix Editor Request Full Screen Mode For Gallery Images Help Center Wix Com

Fullscreen Js Codepad
Show A Warning If A Tested Code Invokes The Element Requestfullscreen Method Issue 3514 Devexpress Testcafe Github

Google Maps Implementation Issue Api Prefix Error Stack Overflow

调用requestfullscreen使dom全屏时 Element组件被隐藏 极客it

Javascript 全画面表示に変更する Mebee

Full Screen Function Not Working On Ios Using Javascript With Hype Tumult Forums

4xv3ajtnn0qrem
Videocontext Requestfullscreen在组件中无效 微信开放社区

Run Chrome S Console Command On Page Load Automatically Stack Overflow

Vanilla Javascript Fullscreen Video
What Happend To Babylon Tools Requestfullscreen Questions Babylon Js

Appendix I Html Next Html5 In Action

Requestfullscreen
Github Mazeyqian Mazey Full Screen Html5浏览器全屏兼容方案
Requestfullscreen Works In Flash Mode But Not In Html5 Mode V4 12 Issue 1933 Videojs Video Js Github

Vnykowgm Rlqcm

Javascript Video Full Screen Toggle Custom Player Controls Tutorial

Liveplayercontext Requestfullscreen 百度智能小程序文档

Kirupa In Today S Js Tip Of The Day Senocular Explains How To Get Your Browser To Go Into Fullscreen Mode T Co 1svp4hrppp 100daysofcode Codenewbie Web Development Ux T Co Vud8tzvwof

Requestfullscreen Desktop Only Firefox
Full Window Instead Of Full Screen When Calling Requestfullscreen Issue 501 Videojs Video Js Github

Animate Cc Html5 Toggle Fullscreen Stack Overflow

Creating Immersive Experiences With The Fullscreen Api Article Treehouse Blog
Requestfullscreen不能全屏 微信开放社区

Full Screenvar Body Document Documentelement If

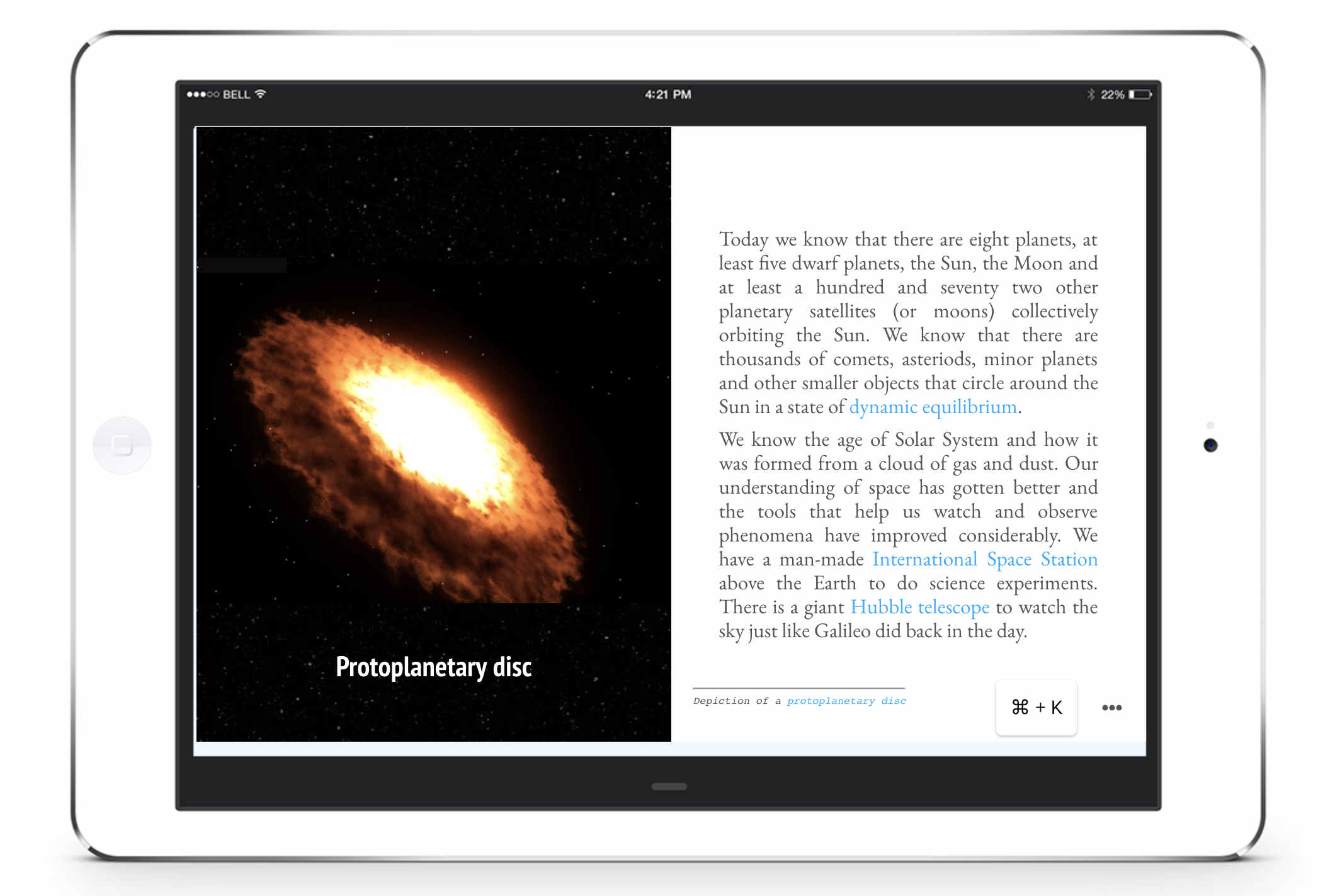
Going Fullscreen On Ipad Safari Bubblin Superbooks Official Blog

已解决 微信小程序定制requestfullscreen 安卓设备不能 小程序工厂

H5 Dom Full Screen Api Requestfullscreen Programmer Sought

Requestfullscreen Method In Javascript

Wowow Browser Api Day 17

Discovering New Html5 Apis 08 January 15 By Senthilkumar Gopal Medium

Full Screen Switching Of Web Pages Programmer Sought

Full Screenvar Body Document Documentelement If

On Full Screen Vue Tippy
Bug Cant Run Element Requestfullscreen Without User Interaction Issue 224 Obsproject Obs Browser Github

How Do I Request Full Screen In Browser As It Doesn T Work

Learn How To Build A Custom Html5 Video Player

Enhance Your Website With The Fullscreen Api Tutorialzine

Videocontext Videocontext Requestfullscreen 百度智能小程序api文档 03 书栈网 Bookstack

Why Does Document Body Requestfullscreen Work On The First Invocation Only Stack Overflow

V3 3 0 3 Requestfullscreen Is Not A Function Issue 4 Sampotts Plyr Github

Html Dom Fullscreenenabled Method Geeksforgeeks

请求全屏已拒绝 Element Requestfullscreen 不是从短期运行的用户生成的事件处 Dexia7362的博客 Csdn博客

Request Fullscreen

Html Dom Requestfullscreen Method Geeksforgeeks

Full Screen Toggle Button In Captivate Adobe Support Community
Chorme浏览器中调用cc Screen Requestfullscreen 显示警告 警告如下 Creator Cocos中文社区

10 Lesser Known Web Apis You May Want To Use

How Do I Request Full Screen In Browser As It Doesn T Work

Electron V4 Webview H5 Requestfullscreen Not Work Issue Electron Electron Github

H5 Dom Full Screen Api Requestfullscreen Programmer Sought

Web Du Mobile Meow




